网页自适应是什么
什么是自适应
一个网页,可能同时在笔记本、大屏显示器、手机、iPad 等设备上被浏览,而这些设备的(物理)宽高是截然不同的,为了减少代码的工作量,也为了提供更连贯的用户体验,我们希望使用一套 CSS 代码,让一个页面在不同设备上,获得各自恰当的视觉表现。
一般,这也叫响应式设计 (Responsive Design),多数时候,主要是指基于 CSS 的技术实践。
简单来说,使用基于 CSS 的响应式框架,能解决大部分的问题,但实际上根据复杂程度,对应的技术方案也会更复杂一些。而且,需求越复杂的时候,就越不存在银弹 (万能解决方案),真正完美的跨设备可并不容易,有时候呀,还真不如一个设备类型,对应一套代码,更具有可操作性。
多数情况,以 CSS 为基础,会附加小部分的 Javascript (如有必要,譬如说处理头部的导航),来完成自适应的 Web 页面的对应。
具体的示例
在《Level 2 实战 > 用起来 > 定制 Markdown 的样式》具体的源码中, page.css 这个样式文件,我们可以在末尾中看到 @media 开头的样式代码,@media 就是设定了一个尺寸的范围(比如 width 相关的),如果在这个范围内,其内部的样式文件会生效,反之则不会生效。
比如 @media (max-width: 480px)(A) 表示 width 小于 480px 时候的表现,@media (max-width: 600px) (B) 表示 width 小于 600px 时候的表现:。如果当前的 width 小于 480px,那么 A 生效;如果大于 480px 且 小于 600px,那么 B 生效;如果大于 600px 的,那么 A、B 都不生效,而是不带 @media 全局的样式生效。
上面的小例子,仅仅只有两个条件,现实情况可能有更多的条件,会复杂很多。在理顺过程中的逻辑,确实略微有点绕了,不求甚解,需要的时候能用起来就可以。
page.css 中的代码如下,对应窗口比较小时的一些 padding,参考代码如下:
@media screen and (max-width: 480px) {
body{ padding: 0 20px; }
}
@media screen and (max-width: 600px) {
body{ padding: 0 30px; }
}
@media screen and (max-width: 760px){
html{ background: transparent; }
body{ margin: 0; border: none; }
.post{ padding: 0; }
}
附: 如果要进一步理解这个技术细节,使用关键词 css media 在搜索引擎中寻找相关的知识。
浏览器中的 Debug
一般在实现 自适应 的时候,我们需要在真机设备(比如一个 iPhone、一个 iPad) 上看最终的效果。
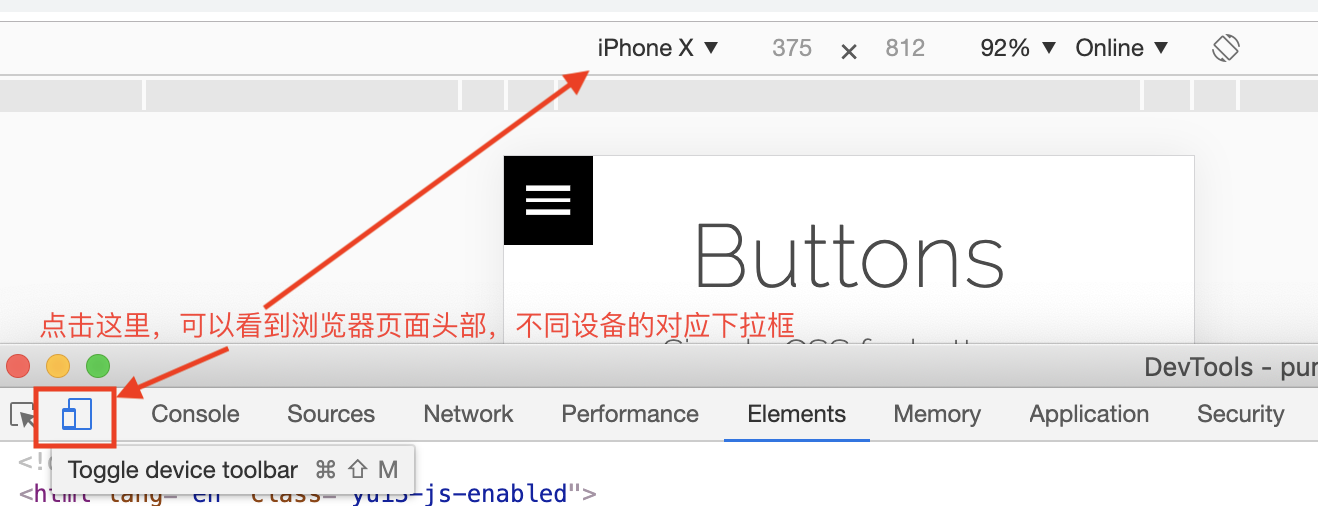
除此之外,我们可以先借助浏览器 (比如 Chrome) 提供的辅助工具,来帮助最初的 Debug: