开始 HTML
准备工作
- 在 quanduan.com 上下载 FirstWeb.app 并运行;
- 在 FirstWeb.app 中,了解『 0 使用 FirstWeb』目录下的内容。
- 在 atom.io 上下载 Atom editor 并运行,或者参考 FirstWeb 中我们提供的 Atom 国内镜像进行下载;
在 FirstWeb.app 中,《开始 HTML》
1,在网站文件夹列表中,选中《2.2.1 开始 HTML》,可以看到里面有 index.html 以及 style.css 两个文件。
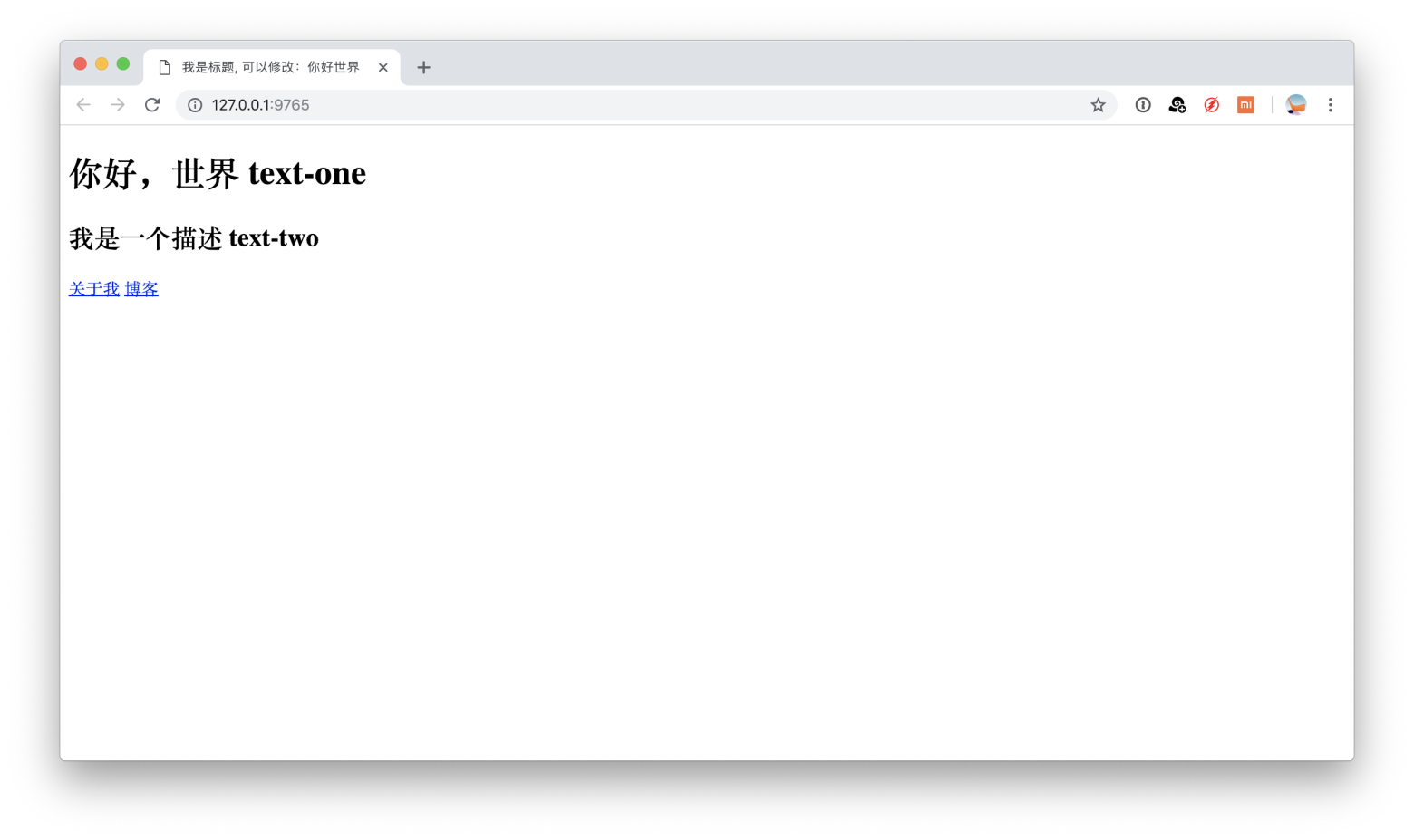
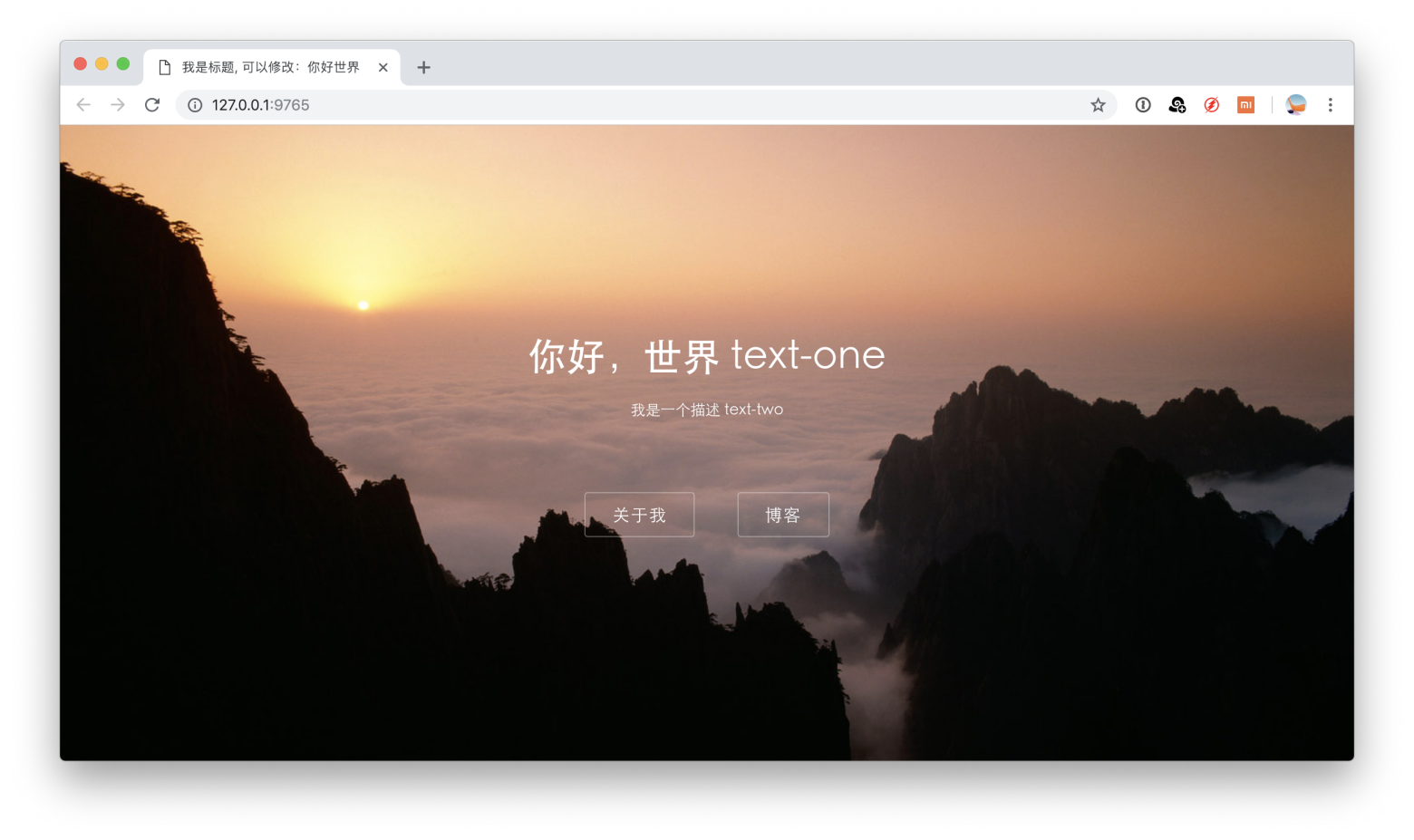
2,open url,可以在浏览器中打开当前对应的网站 URL,没有特别情况下,网址应该是 http://127.0.0.1:9765/。
需要达到的效果
- 不要对『代码』产生恐惧,直接上手就可以了;
- 了解 HTML+CSS 在 结构 和 样式 上是如何配合的。
在 FirstWeb 中,对代码的修改,会自动在浏览器中实现刷新(如有必要,也可以使用快捷键 Command+S 进行触发);按照自己的想法,在觉得可以修改的地方,改一下看效果如何。
Demo 用的 index.html 源码,不过 20 来行,如果基本上能看明白、并且自己可以重新写出来的,那么 HTML 就算简单入门了。
切记: 代码是不建议用『死记硬背』的方法,只能去『理解』。即使有人认为全新的领域,通过『死记硬背』的方式更容易融入;我也仍不建议采用这种方式。
小贴士: HTML 中重要的在于 body 部分的内容,其它的相对机械很多,大概知之即可。
几张截图
再回顾一下
在《一些基本概念》中,有些 HTML 相关的基础知识已经做了简单的说明,但如果从未接触过 HTML ,一些全新的概念,接受起来也并不容易,所以,在此处我们再回顾一下。
比如下面这段 HTML 代码:
<div>
<span>Hello</span>
<div>World</div>
</div>
<div> ~~ </div> 这种头尾闭合的,是一个 HTML 的元素,我们也可以称之为 DOM 元素。其中,div 叫 HTML 标签,相当于 DOM 元素的类型,英文为 TagName,也可直译为 标签名。
一个 DOM 元素内部可以有其它的 DOM 元素,也就是隶属关系,我们称之为 父子关系,也就是父元素与子元素,这是一个相对的关系: 比如 a 是 b 的父元素,b 是 c 的父元素;自然,b 也是 a 的子元素。
不要沮丧
假设此时的你是完全零基础的,我仍然认为直接把初学者扔进代码里,是非常恰当的做法。
零基础的,大概率会遇到『现在看起来很难而未来看起来都羞于启齿的简单』这种事情。一个必然的经历,没有什么大不了的。
比如标点符号应该是英文的,而用了中文,导致代码语法是错误的;虽然现代的 IDE 能自动发现这个简单的问题,但说不定初学者对 IDE 『发现的问题』压根无法理解。甚至是正在修改 a.html,但实际访问的却一直是 b.html,还在怀疑怎么修改 a.html 都没有一点点作用呀。
羞于启齿的简单,意味着可能出现的状况,会远远出乎我们的意料之外。
所以,真遇到了,自己想想办法解决,哪怕是花上一天一夜时间,到头来发现包裹住变量的引号 " (英文) 错误写成了 “ (中文),这种不应该发生的基础错误,找到了,时间都不算浪费。
注: 可能你很仔细看上面这句话,还是没看明白 " 和 “ 的区别。所以呢,不要沮丧,小事情。:)
要带着问题看 index.html
你可以尝试着在过程中,给自己罗列问题,然后一个个去解决。毕竟 20 来行的代码,一眼看过去,不留意的话,也就那么点东西。如果没有什么基础,便就去相信:能看明白了这 20 多行的代码,并且产生疑问,那么,HTML 真的可以算入门了,后面再有什么问题,都是小问题。
- HTML 的代码可以不缩进吗?如果可以,那为什么要缩进?
- 如果要缩进,是否每一个 DOM 节点都应该按照缩进的规则来?那为什么 Demo 的代码中,div 等类型正常缩进,而 span 在 h1、h2 则没有缩进?
- 如果 h1 写成 H1,可以吗?
- 为什么有个 div 的 class 是
links,没有引号包住,这也正常吗? - 如果 div 的 class 由现在的
links改为Links这样大小写敏感的,会怎么样? - 为什么有个链接(a 元素)是
/blog,而有一个是https://开头的? /blog这个链接和blog一样吗?如果是/blog/和/blog一样吗?那么http://domain.com和http://domain.com/一样吗?- 为什么要有个 div 元素,class="cover",如果我直接让 body 的 class="cover",是否可以减少一个层级的 DOM 元素?
<meta charset="UTF-8">是什么意思,是不是有其它的 chaset? 『 UTF-8』是什么意思?- 为什么 HTML 的代码看起来比 CSS 的少很多?
- index.html 的代码量虽然不多,但还能再减少吗?
- .etc