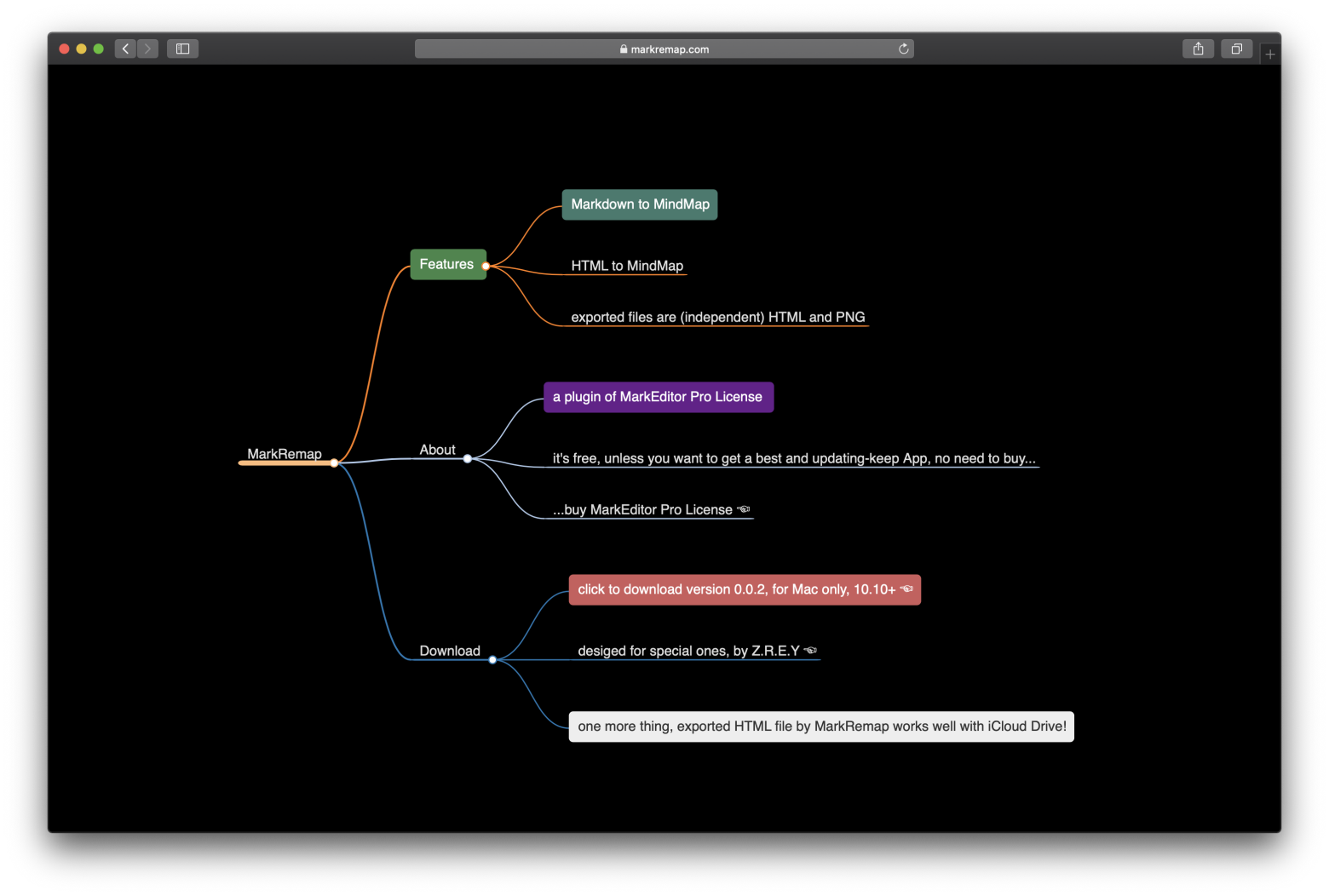
MarkRemap
为什么开发 MarkRemap?
我在设计本课程的时候,很快就感觉遇到了内容呈现上的瓶颈: 知识应该是以什么姿态呈现出来?
当时瓶颈的状态,主要是感觉文字无法完全传达,或者说传达的效率太低了。
想到了使用脑图的方式进行内容重构,从知识接收的角度来说,纲要性质的呈现,更自然一些。
也带来了另外一个问题,希望专注于内容本身,不想再引入其它专用的脑图 App,故在 MarkEditor Pro 内增加了这个插件。而后,再将其作为一个独立的免费 App 发布,是为 MarkRemap。
MarkRemap 简单介绍
脑图,在一些特定场合,对于思路的呈现很有帮助。
如果文档主要是使用 Markdown 的格式书就,这个时候会比较尴尬了:因为需要用专门的脑图工具,重新整理一遍,就显得特别浪费时间。
MarkRemap 支持将 Markdown 转为脑图,不同 Markdown App 的解析结果可能不完全一样,所以 MarkRemap 也支持直接将 HTML 文档转为脑图。

写作
一般来说,能转成脑图结构的,我们能想象到 Markdown 大概写作的格式是这样的:
## 节点 1
- list item
- list item
- sub list item
## 节点 2
- list item again
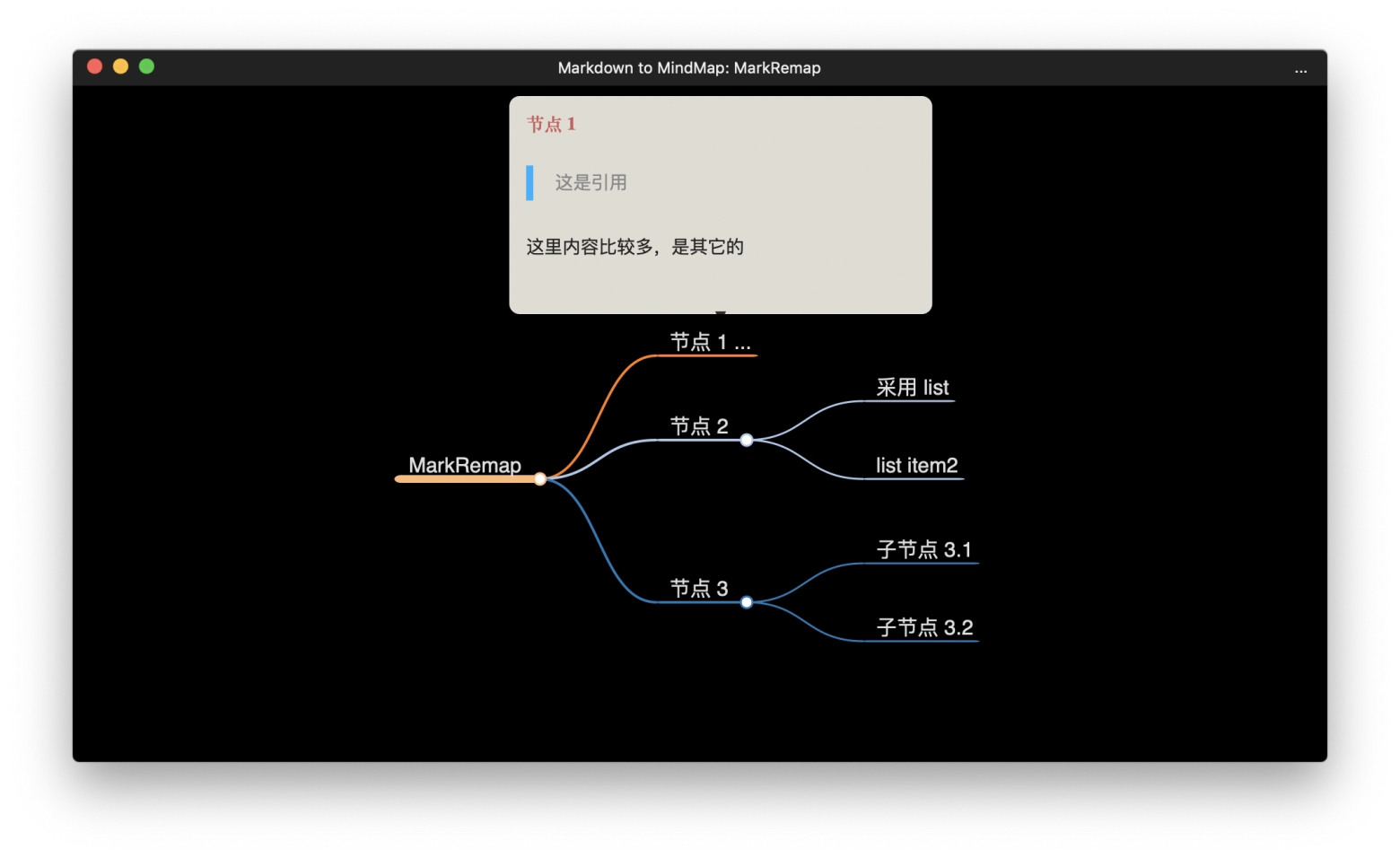
MarkRemak 实际上对格式的宽容度很高,即使不使用 列表 的语法,也会视情况,分割出子节点,如果认为不合适分节点出去的,会作为当前节点的备注,鼠标悬浮时候显示:
## 节点 1
> 这是引用
这里内容比较多,是其它的
## 节点 2
- 采用 list
- list item2
## 节点 3
子节点 3.1
子节点 3.2

在 MarkRemap 中,我们基本不用管最终渲染效果,只要专注于内容本身就可以了。唯一需要注意的是,节点自动着色 的功能,MarkRemap 在渲染一个节点的时候,默认是无背景色的,假设这个节点的文本是 空格+@@ 结尾的,就会有一个节点自动着色的逻辑,效果不错。
导出成 HTML 文件很有用
MarkRemap 可以将整个脑图导出为 PNG 图片,还能直接导出为 HTML 文件。
HTML 几乎是万能的格式,而且导出的文件,没有依赖外部的静态资源,如此一来:
- 通过 iCoud Drive、Dropbox 云端同步,导出的脑图在 iPad 上也可以直接进行查阅、操作。
- 如果有自己网站,将 HTML 文件直接放在网站上就能访问了。