理解『浮动』
float (浮动)
float (浮动) 是实现不同 DOM 元素 横向布局 的主要方式。
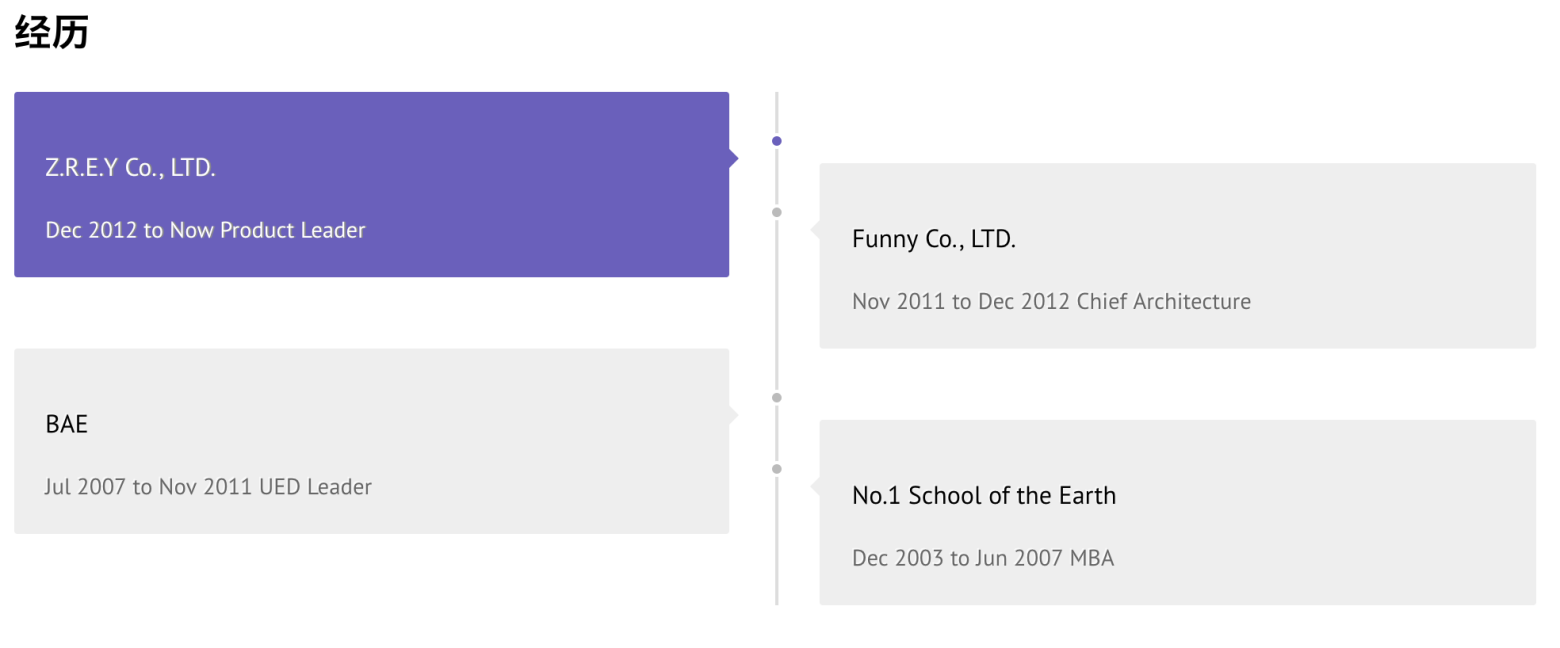
在 『简历』的页面中,『经历』栏里,左右两栏的布局,就使用了 float 来实现。
从 语义 的角度,如果用于布局,用 align 作为关键字,会不会更自然一些?这个一个很好的思考,实际不是这样的,float 就是 float,因为真的是 浮动 起来。如果要补全整个语义,可以理解为 浮动起来布局……
在 float.jade 源码中的 20 行,你可以将注释去掉,会更明白为什么叫 float,而不是其它词。
为便于理解,附图如下,具体以 FirstWeb 中的为准:
float.jade 源码:
float.html 浏览器中效果:
clear (清除浮动)
clear: both 是比较常用的,我们一般会写一段全局的 class,名为 clear,某个元素需要清除浮动了,赋予它这个 class 就可以了,比如下面示例代码:
.clear{
clear: both:
width: 0;
height: 0;
}
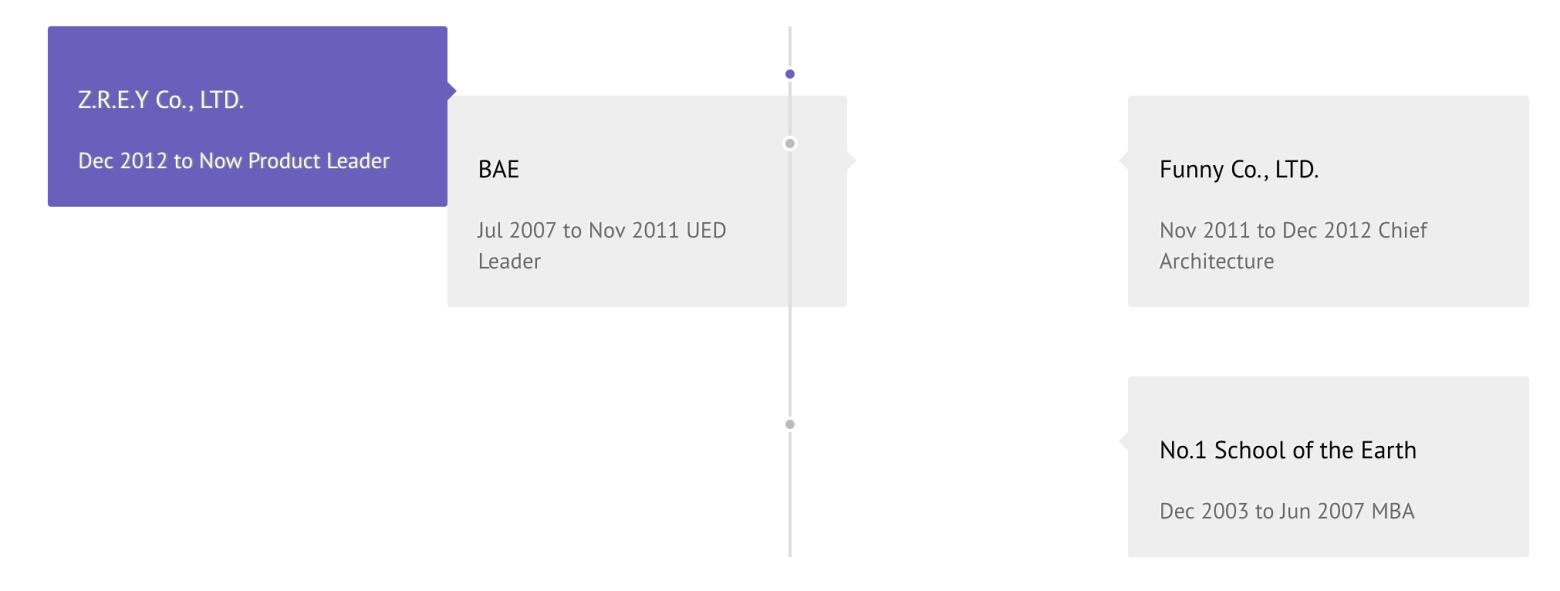
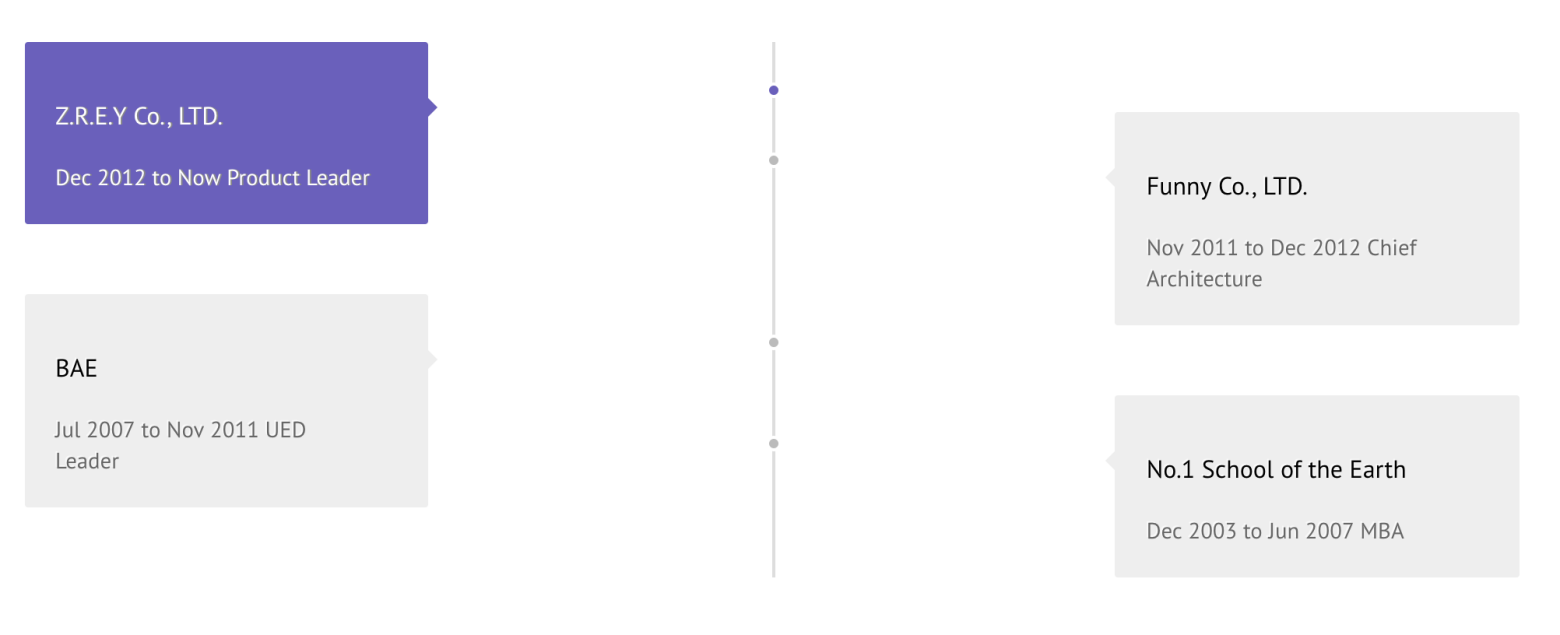
clear: left 与 clear: right 其实用到的地方并不多,比如下面左侧内容都是 clear: left,而右侧的则是 clear: right,这样就保证只有两栏了;但是,如果没有声明 clear,表面上倒没有看到影响;只有我们改变一个单元块(示例中为一段段地经历)的 width 时,这个影响就显现出来了。
正常 width 下的:
单块width 较小且没有 clear 的:
CSS 可以是不精准的
技术,首先是精准的,因为,它非常死板,固定的输入就会产生固定的输出。
然而,实践过程中,CSS 可以是不精准的。
这句话,应该是要带引号的。CSS 技术,也就是 HTML 的排版,排版是大量细节的叠加。排版过程中,一些小的细节上,有技术上的冗余,甚至概念上的模糊,是完全可以接受的。
就以浮动为例。
当我们在实现页面布局的时候,有时候『浮动』忘记 clear 了,反正在视觉上,多遇到几次类似的问题,很容易判断出来是『浮动』产生的问题。
那怎么办呢?只要清掉浮动就好了。至于是新增一个 DOM 元素,还是在当前毗邻浮动的 DOM 元素上,都没有关系。最终的视觉效果实现了,就可以了。
至于代码中是否多了一点的不完美甚至不算合理的地方,真不重要。
『浮动』是重要,又不是重要的
float 是 布局 的基础,毋庸置疑,非常重要。
但另一方面,你也可以把它当做不重要的事情。知道 float 的基本机理后,能实现最终的视觉效果就可以了。如果这个过程中,即使滥用 clear: both,那也没有什么问题。
如果 理解『浮动』 的总分是 100 分,那么,当你觉得自己理解到了 50 分左右,就差不多了。
基础的,却未必是高频的。知其然,后续的,在实践中,就会巩固了。