边框构建的箭头
写在前面
使用 border 的逻辑实现箭头,是类似下图的(右箭头)效果:
这是一个很有趣的例子,但并不是唯一的方法。
通过 border_arrow 的实现方式,我们可能会觉得 原来如此 啊。
技术,特别是实用型的技术,看起来是复杂的,实际上理一理,基本道理都是简单的。
答: 意义不大,是一种很常见的实现方式,一个 父元素 + 一个 子元素,两者都有背景色,子元素 再设定一个 width 就可以了。
后面 『继续理解』中讲到 『布局』,如不清楚父子 width 关系的,到时候就能明白了。
附: 代码
具体参考 FirstWeb 中的源码,并尝试调整与修改。
另一方面,本篇内容比较特殊,既有溯源求底的味道,也有温故知新的效果,或许还有长见识的可能,所以,本篇的内容,理解了就好,如果后续能用起来,自然是更好的事情。
实际页面效果截图

border_arrow.jade
html
header
title Border into Arrow
link(href="/border_arrow.css", style="text/css", rel="stylesheet")
body
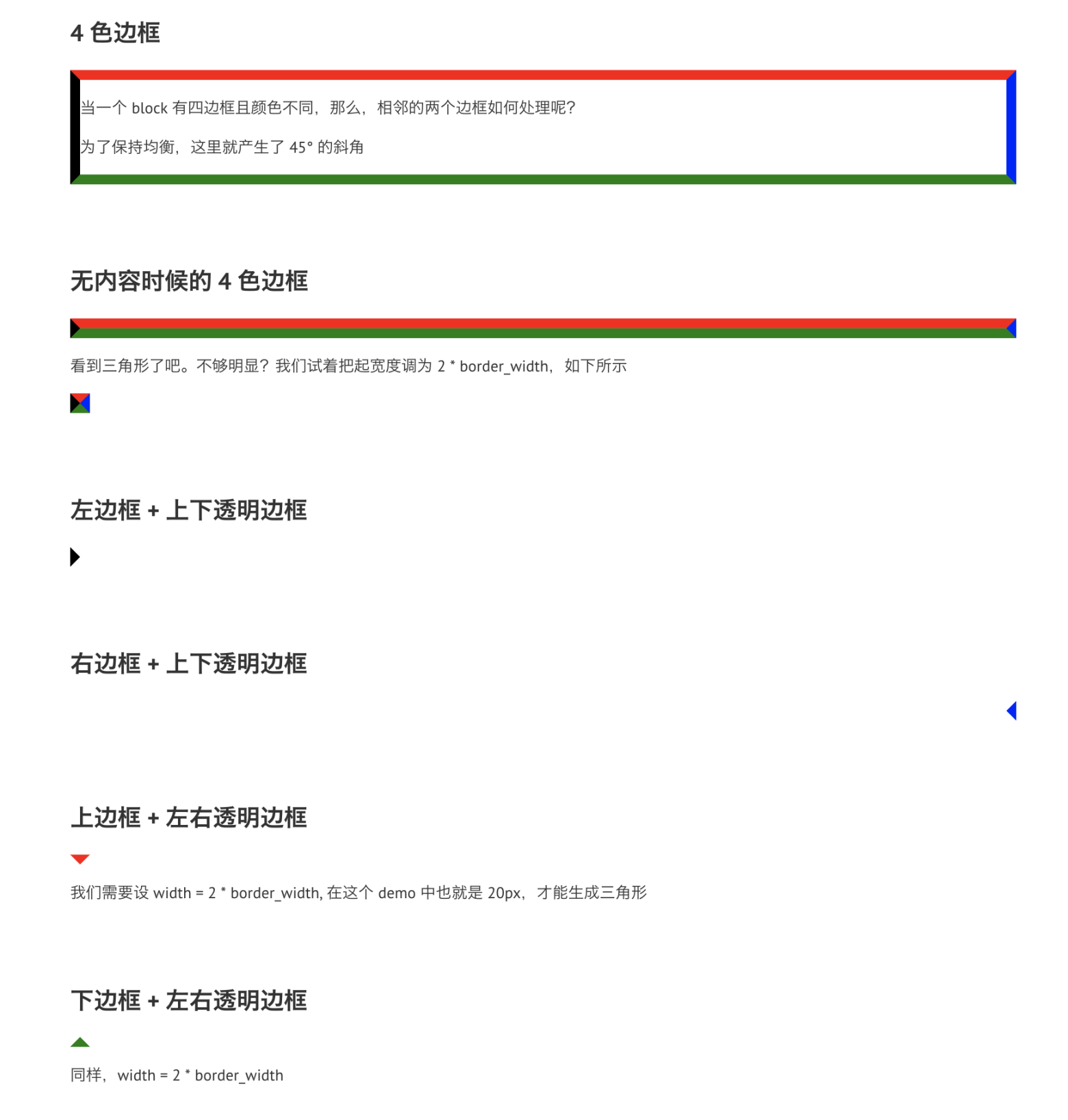
h2 4 色边框
div.colors_for_borders
p 当一个 block 有四边框且颜色不同,那么,相邻的两个边框如何处理呢?
p 为了保持均衡,这里就产生了 45° 的斜角
h2 无内容时候的 4 色边框
div.colors_for_borders
p 看到三角形了吧。不够明显?我们试着把起宽度调为 2 * border_width,如下所示
div.colors_for_borders(style="width:20px;")
h2 左边框 + 上下透明边框
div.border_left_arrow
h2 右边框 + 上下透明边框
div.border_right_arrow
h2 上边框 + 左右透明边框
div.border_top_arrow
p 我们需要设 width = 2 * border_width, 在 demo 中也就是 20px,才能生成三角形
h2 下边框 + 左右透明边框
div.border_bottom_arrow
p 同样,width = 2 * border_width
border_arrow.scss
.colors_for_borders {
box-sizing: border-box;
border: 10px solid #fff;
border-top-color: red;
border-right-color: blue;
border-bottom-color: green;
border-left-color: black;
}
.border_left_arrow {
box-sizing: border-box;
border-left: 10px solid black;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.border_right_arrow {
box-sizing: border-box;
border-right: 10px solid blue;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
}
.border_top_arrow {
width: 20px;
box-sizing: border-box;
border-top: 10px solid red;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
.border_bottom_arrow {
width: 20px;
box-sizing: border-box;
border-bottom: 10px solid green;
border-left: 10px solid transparent;
border-right: 10px solid transparent; }