完成一个网站
完成自己的一个网站
按照我们现在对 HTML+CSS 的掌握,已经足以完成一个简单的网站了。
网站可以先从 一页 开始,而且一个页面也可以成为一个网站;一页之后再逐渐扩展,多几个页面,通过 导航栏 串联起来,就是一个很完整的网站了。
如何开始
选择一个自己参考用的页面设计,或者自己比较喜欢的网站,进行『复制』。
这个 『选择』 应该来自于日常积累,如果使用了 ImageBox,去看看自己日常收藏了什么网站;或者到 https://dribbble.com/ 上搜一搜 homepage、webpage 类似的关键词,看看有没有自己喜欢的。
要复制的源,选择的一般标准除了自己喜欢之外,还有就是 布局不复杂。
为什么说是 『复制』?这个意思就是『源』页面(设计) 上的布局、配色方案,最好是通用型的,这样可以直接用起来。
但是不要尝试去抄别人的代码,这样毫无意义。另外务必注意的是:如果参考的对方,本身有非常强烈的设计师自身的风格、或者是显著性的设计,那么用作学习过程中的分解、复制,自然没有问题,但是千万千万不要拿来用在正式场合,思想与灵感可以『偷』,现成的工作成果不能窃取,切记!
『复制』并不是容易的事情。
因为你必然会有自己想法,『复制』也必然会成为『借鉴』。
你可以在这个过程中抑制自己的想法,以较快的速度完成自己一个网页;也可以就随它去而自由发挥,可能会掉进一些坑里,爬出来就可以了。也可能想法太发散,能力还欠缺,掉坑里就爬不出来了,也没有关系,随时弃坑,再起炉灶就好了。
最后,在 FirstWeb.app 内创建一个网站目录,再创建一个 index.jade 文件,就可以开始写代码了。
Debug 与 实时刷新的重要性
我们必须要借助浏览器的 Debug 功能,这样方便调整一些样式,特别当前元素的尺寸(宽高)的情况。
借助 FirstWeb 的实时刷新,我们在修改 Jade 文件与 SCSS 文件的时候,在浏览器中,就不用自己手工刷新,界面会自动呈现出来。
Debug 或者实时刷新,都在帮助我们快速的试错。
即使以后掌握了足够的基本技术,也仍然是需要大量调试的,因为 CSS 就是 调(整) 出来的,这里修修 1 像素,那里挪挪 1 像素。
技术的实现,也没有完全的定论。有时候一个布局,这里 padding 一下可以、那边 margin 一下也可以、或者通过整体 position 的设定来明确位置也可以。它是开放性的。
能出结果,中间的过程,没有定式可言。所以,有些基础的技术知识,可以有选择变通地去理解。比如说不明白 margin: 0 10px 5px 15px 写法的意思或者记不清这 4 个值是从右开始还是从上开始,那么直接分解成 margin-left、margin-top、margin-right、margin-bottom 就容易理解了。
一个参考作业
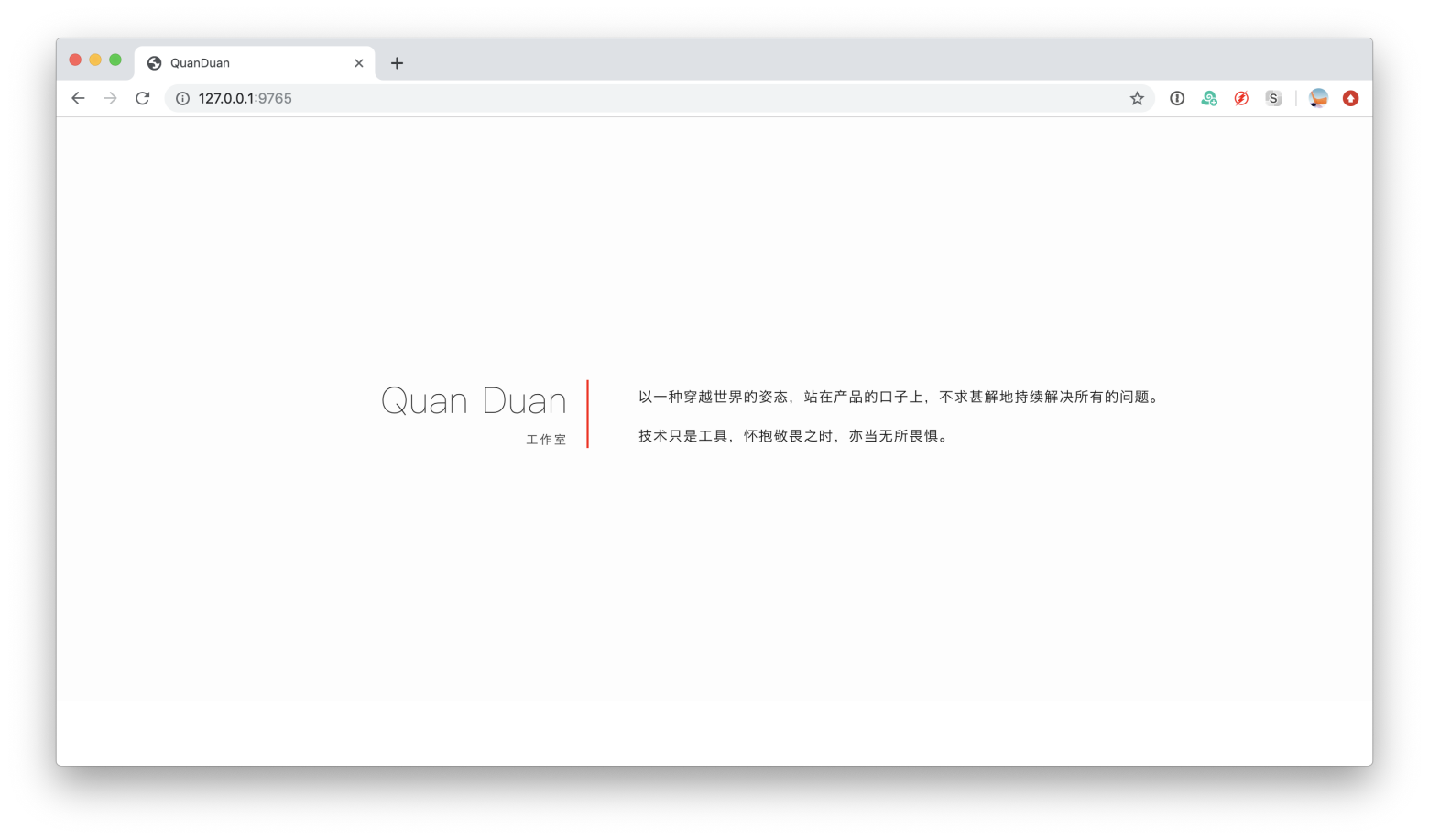
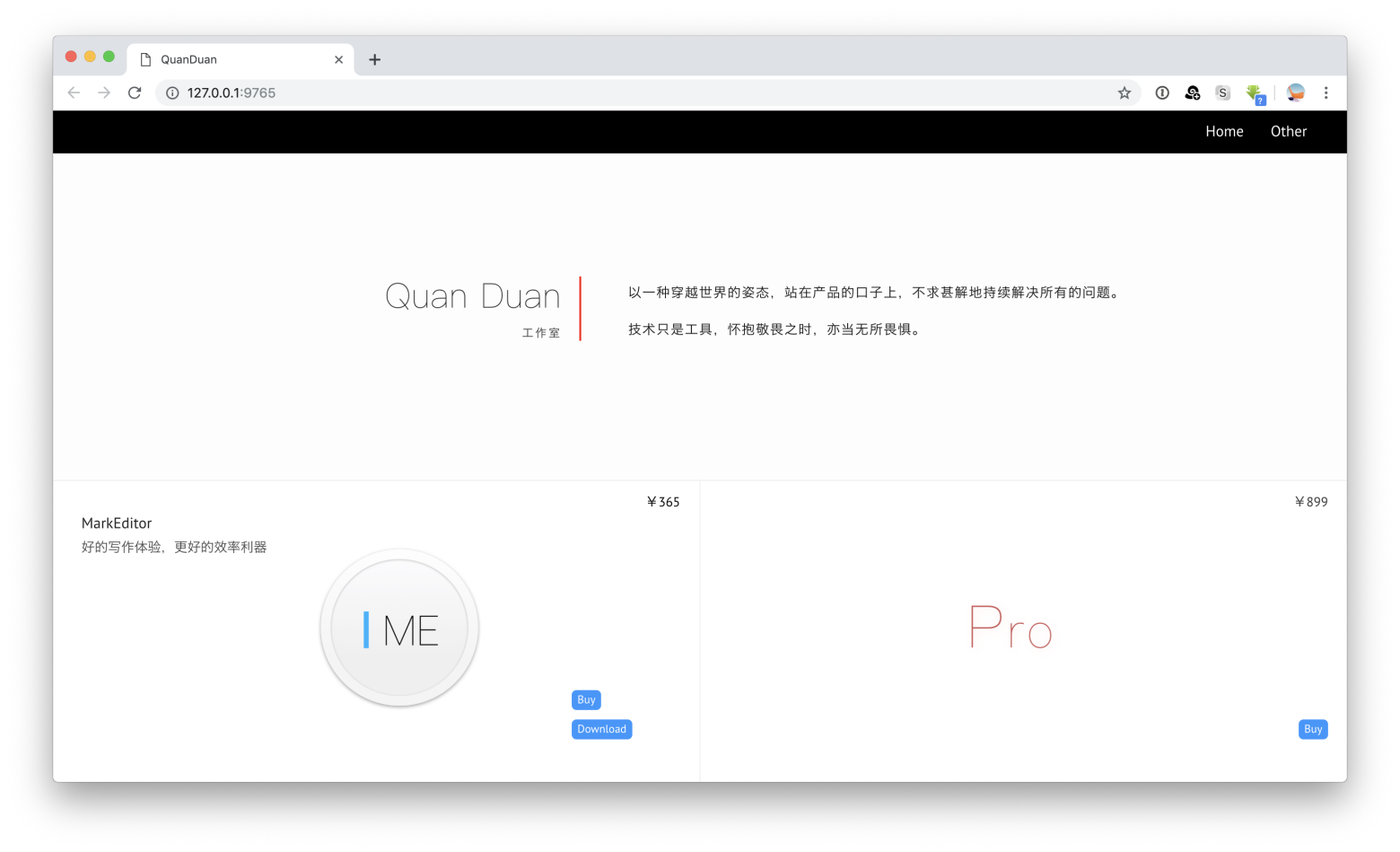
本篇的内容,其实是布置了一道作业,我也按照作业的要求,快速地完成了一个页面。效果截图如下:

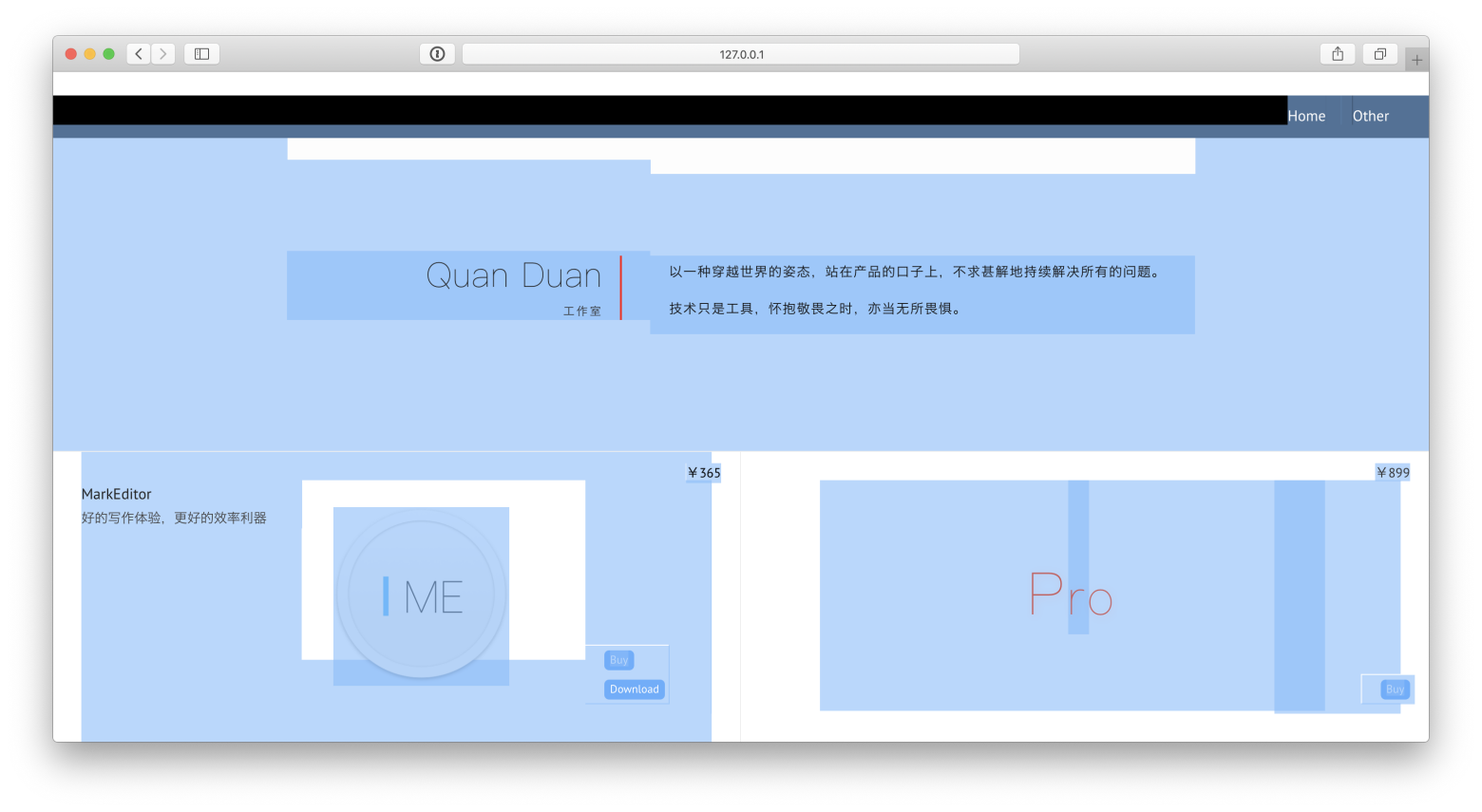
我们将整个页面全选,可以看到布局拼凑的概况:

vh这个单位,不同于px这个常见的单位,简单理解为垂直方向占浏览器高度的百分比;在早期的浏览器中是不支持的。- 使用
vh是为了偷懒,页面在一屏之内完整呈现;但一般这样布局的网页很少,有多少内容而产生多少的高度才是常见的。 PingFangSC-Ultralight这个字体是苹方-简-极细体,而苹方在 MacOS 10.11 之前也是不存在的,故可以理解为页面在被 非 Mac 或者 Mac OS 版本低于 10.11 的时候,效果是不完整的。- 修修补补,因为最不擅于视觉相关的设计,所以形成了一个天然的视觉风格,就是黑、白、灰,以红、蓝作为一些必要的高亮色。
- 在视觉上,且『自甘堕落』不愿进步,因为解决问题足够了,而在其它方面(譬如时间)却远远不够用,故有此种妥协。或者说,我也在等有人可以在很短的时间内,帮助自己在这方面快速提升;或许未来也会促成这件事情吧,如果被动等不到的话。
- 论及本文前面提及的『复制』,建议最开始的时候,平常看到有启发的页面,将其保存下来;比如于我而言,最有参考价值的是 布局,它会给你带来的思考,比如本次作业发现,如此的布局可能更容易配合 留白。
- 为什么提及 留白?控制的(视觉)元素少了,就不容易出错(设计上的)。
- 页面中有些处理的细节,包括一些变量(比如class 的名字)也都有待商榷;但这也是经常面对的一种情况,写着写着,大概的东西出来了,那么其它需要再调整的但又不着急的,不调整也是可以的嘛。
我们应该都听过《小马过河》的故事,很多策略的选择,是有限制条件与适用对象的。
如果你是一名视觉设计出身的,或者个人营收中有外包相关的,那么,视觉设计本身就应该得到巨大的加持。重视视觉的前提下,求快 对应的是 代码的实现,不丑对应的则是代码的结构。
参考作业的后续
不追求完整的表达,我们甚至可以将它作为初学者的一个基本原则。
HTML+CSS,虽然简单,但是有太多的可能性;我们常常为了在网页中表达 所谓必要 的元素,从而会陷入一些不必要的细节之中,而且,这些细节本身并不会带来美感。
比如我的作业 Demo 中,你也试试看,把导航栏、底部元素通通去掉,只保留主体内容,然后赋予它一个恰当的高度。
如此一来,一种朴素的设计感,就出现了。
如果你同我一样,不是视觉设计师出身,那么,在一些时候,控制越少的 Dom 元素,越不容易让它变丑。越少,越好;就这么简单。