用 HTML 制图
学会 HTML+CSS 有什么用?
先介绍 Text2Image
Text2Image 是将文本通过特定 HTML 的排版模板转为图片的效率工具。排版过的图片,在很多地方可以用到,比如插图、公众号、朋友圈,几乎不消耗时间,却能大幅提升文本内容的可读性、美观程度。
Text2Image 原来是 MarkEditor Pro 版的功能,将其独立出来作为免费的 App 发布,一定程度是 《FirstWeb》这个课程促成的,因为它很好地体现了 HTML 在日常工作中的价值。
有时候,我们去掌握技术,其显性的收益,并非当下就能完成一个产品或者开始创业。
而是,掌握技术之后,在日常的生活、工作中,打开必要的想象力,潜移默化中就提高了生产效率。
HTML+CSS 是万能排版工具
HTML + CSS,其实也是一种画笔,从排版的角度来看,它们是接近万能的。
而 排版 这事情,可大可小。一方面,我们更强调内容为王,内容之外的,没有必要花时间。另一方面,内容只是传达的源头,传达本身才是最终目的,有时候内容需要追求传达的效果,那么,排版也就成了内容的一部分。
本课内容
本课并无实质性技术相关的内容,主要立足点:
- Markdown 转 HTML 后再转为图片,可以实现万能的图片排版
- 通过 Text2Image 可以高效地实现上述这个流程
本课真正意义在于让我们明白,哪怕只是初步掌握了 HTML+CSS,也能直接影响、优化我们日常工作,进而提高效率。
Text2Image 中的几个排版模板,都是实际应用场景中来的,基于文本美观、可视性产生的刚性需求。所以,本课的意义不单纯是使用 Text2Image,更重要的是,在当下或未来,自己遇到了类似的需求,就可以直接着手、现学现用去解决问题了。
另外,由于 Text2Image 的最终目的是为了获得图片,所以一些非常诡异的 CSS 写法都允许存在,毕竟不是以网页的形式呈现给用户,一点都不用考虑浏览器兼容性的问题。
比如后面介绍到 中文手写体 模板的时候,其模板配合 CSS,将 HTML 内的 DOM 元素视为类似(Photoshop中)图层的逻辑,复制、叠加一个,然后再进行(高斯)模糊处理,以模拟钢笔压痕以及墨水一点点散开的效果。而这种做法,直接导致相同 HTML 正文,同时存在两份 (原本的一个 DOM 元素+复制后的 DOM 元素),重叠在一起;一般的 Web 页肯定不允许如此做的。
进一步介绍 Text2Image
Text2Image 具体的帮助,请参考 App 内自带的帮助。
用 Markdown 进行图片排版
Text2Image 是 https://YiGe.app 系列下的免费 App,可以 使用 Markdown 语法,对图片进行排版并输出。
比如下面这段代码片段:
```python
from settings import *
print('hello world')
```
使用 代码高亮 图片模板,可以获得的结果:

普通图文的模板
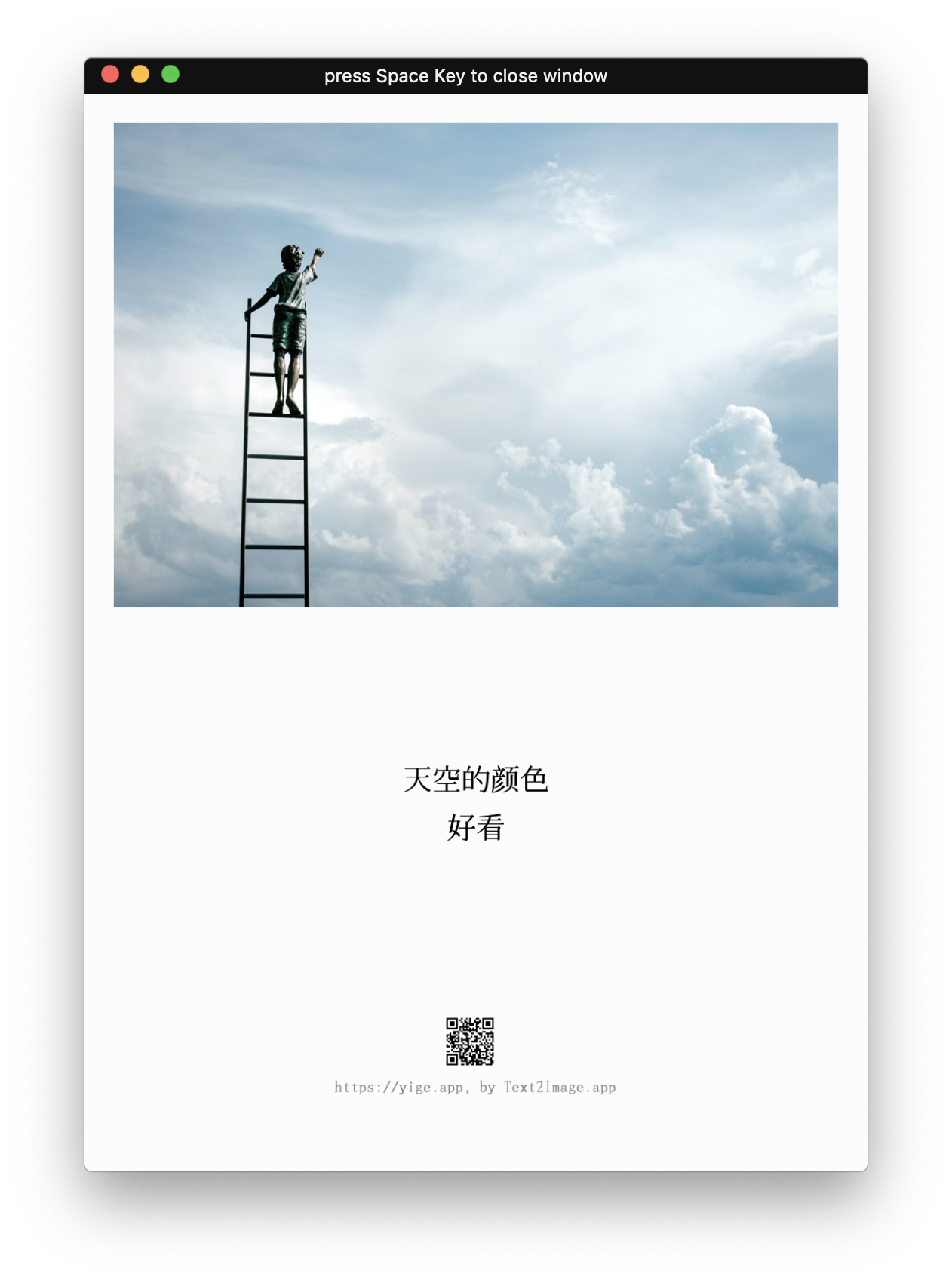
就如同Markdown + CSS,Text2Image 也需要模板,才能更恰当地渲染图片,完成排版。
Text2Image 的模板语法采用的是 Jinja2,其排版引擎,还会对 Markdown 解析后的结果,再做分解,比如下面截图中,文本与插图上下次序调整,并不会影响最终渲染的结果。


效率与美学的结合
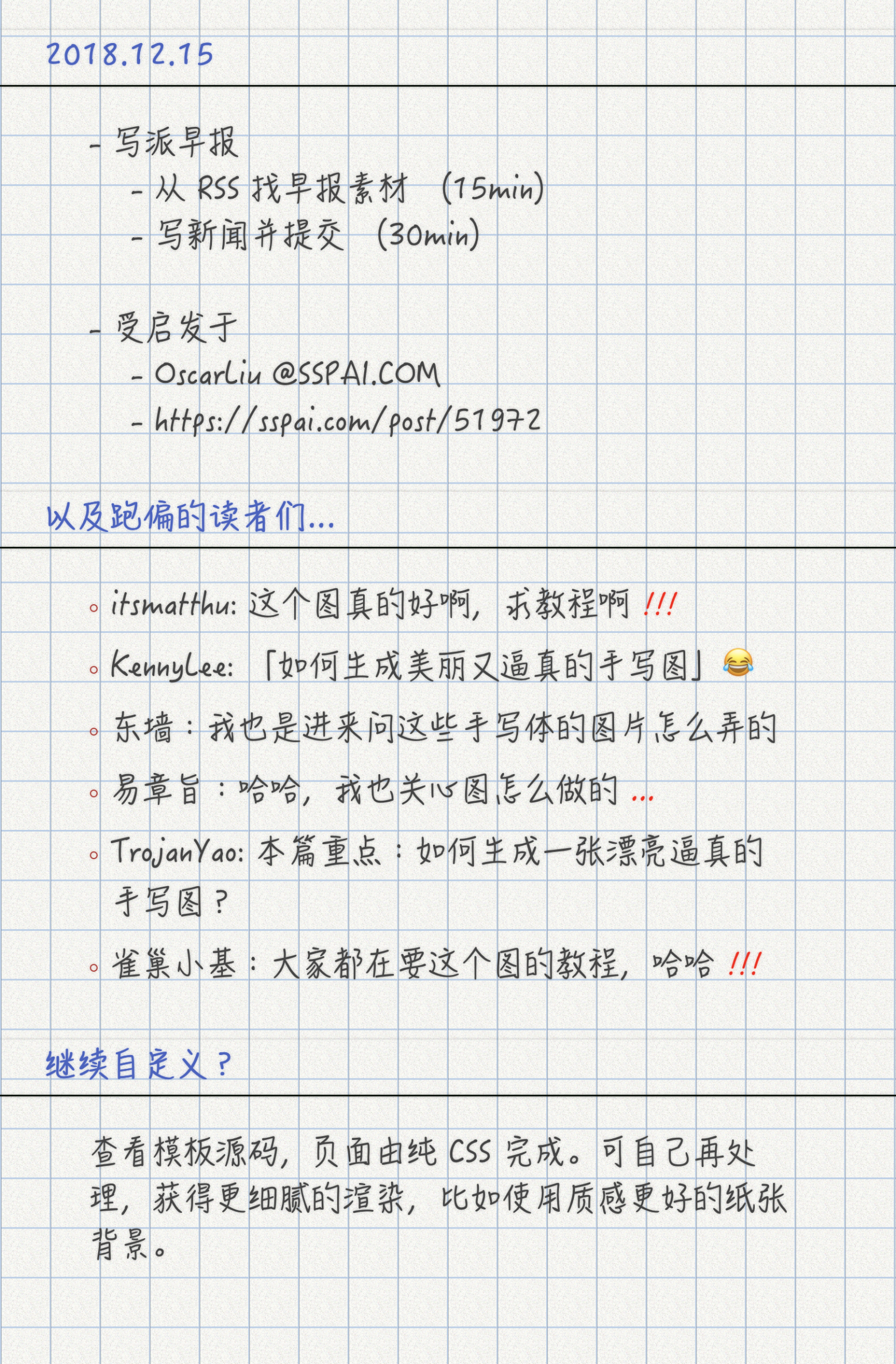
在少数派的 《告别低效,人人必备的聪明工作法》 课程介绍里,页尾的课程大纲,令人印象深刻。
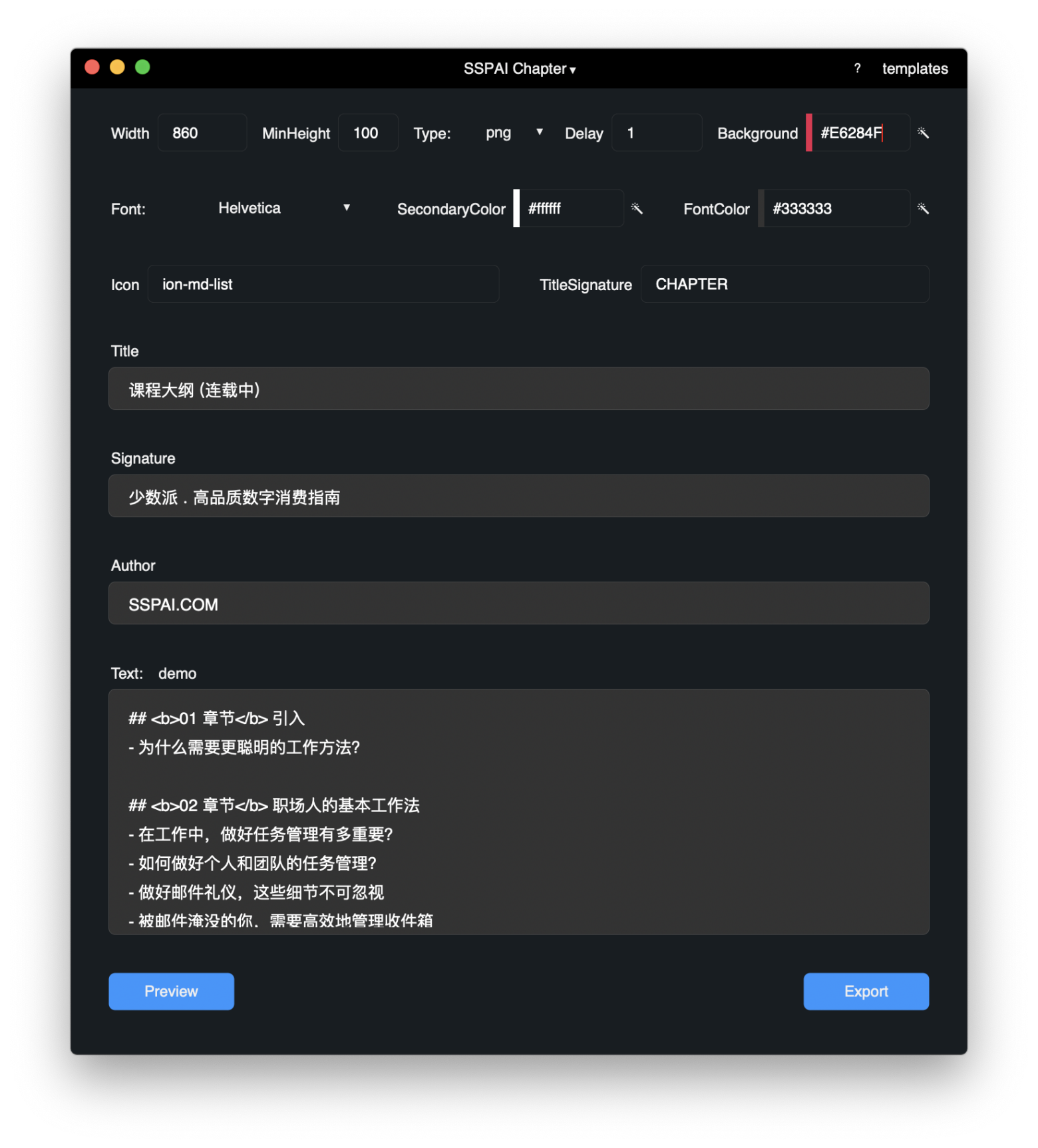
将其重制为一个模板,在 Text2Image 中,模板就是一个 HTML 文件,HTML 的 header 部分,还可以调整生成器的界面,如下图所示 (界面参数中的Titltle、Signature 都可以输入 HTML 定制):

我们可以直接将这个模板拿来使用,按需改变里面的参数、签名、背景色;或者参考模板的源码,自己再调整。
如果你用 Text2Image 将自己的设计固定成模板的时候,可能也需要考虑书写体验、效率、设计效果的融合。
比如这个模板为了配合最终图片的排版,在对书写体验基本没影响的前提下,巧妙的在二级标题(H2)内增加了 B 的 HTML 标签,来实现最终图片修饰性的排版。

制作逼真的手写体
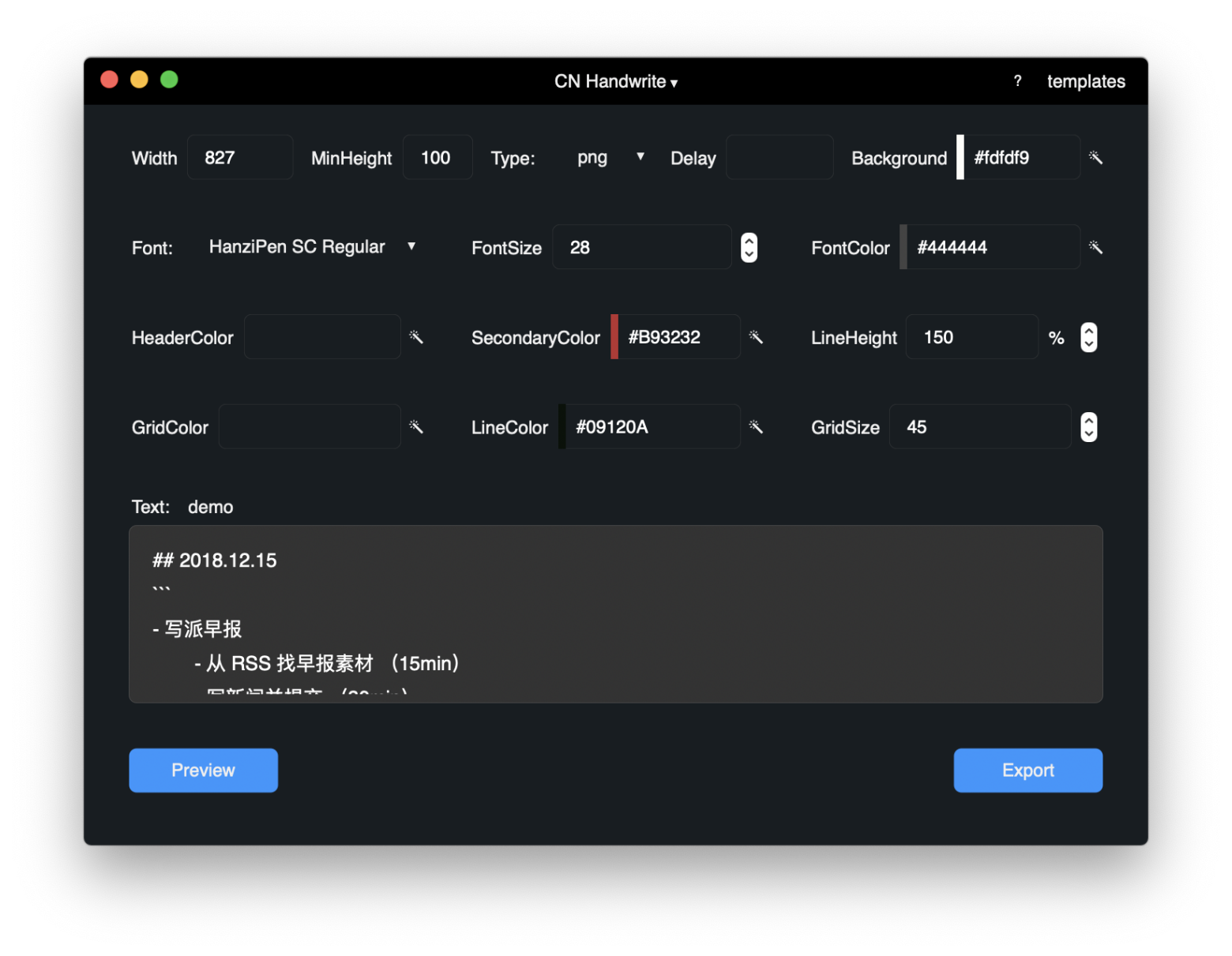
我们也将其做成了一个模板:

效果如下:

一个小的技巧,就是巧用 Markdown 中 pre 的语法,这样,可以保证空格的效果。
模板用的是纯 CSS 规则生成,包括纸张的格子也是 CSS 渲染的,噪点是 http://noisepng.com 直接生成作为复合背景的。由于苹果自己的 Webkit (可以简单理解为 Safari) 并不支持 filter: blur(0.35px) 这种小于 1 像素的模糊,微小而又不会实质上模糊,会更逼真一些。灵感一现,采用了一种非常叛逆的做法来模拟手写劲道产生的细微压痕: 将 HTML 内的 DOM 元素视为类似图层的逻辑,复制、叠加一个,然后再进行(高斯)模糊,传统意义上 Photoshop 最简单的『磨皮』手法……

放大后看一看,『手写』得还蛮逼真的...