学会 Debug
什么是 Debug?
Bug 可以泛指代码中出现的任何问题,Debug 就是找到 bug 并修正的过程。
我们应该在不少影视作品中看到 coder 行云流水地写代码,不消多长时间就解决了世界难题,或者攻入一个无法攻陷的系统。不过都是夸张的手法,经不起推敲。
未来(或许 3、5 年)的一天,如果你在写代码的过程中,即使是只有几百行的代码,一次性竟然运行成功;喜悦的同时,更多是不可置信,(未经检验情况下)居然没有 bug ,是非常可怕的。
写代码,本质上是人类的思考通过机器语言重新组织,实现,并且可复用。
代码的产生,也需要依赖于灵感,如果灵感未经有效组织,在此基础上产生的代码,通常是低质量的。低质量的代码可以快速实现原型产品,这很高效;如果对应正式产品,则不当如此,仍然是需要大量的测试以及 Debug。
简言之,我们接受这个观念吧: 产品是用代码写出来的,而代码实际上是 Debug 出来的,所以说呢,产品其实是 Debug 出来的。
为什么一定要学会 Debug
这个课程是疯了吗?
简单介绍基本概念之后,第一件事就是开始入门写代码,第二件事则要求学会 Debug?
也不废话解释原因,此处无需产生恐惧,写代码的技术并不难,按照这样直接上手的节奏,是蛮好的事情。
如果一定要说原因: Debug 非常重要,因为它就像一面镜子,会给你足够反馈。成熟的学习,一定是在不断反馈中螺旋式进步的。换句话说,学会了 Debug,如果站在实用的角度,其实就已经学会了这门(程序)语言。
HTML & CSS 如何 Debug?
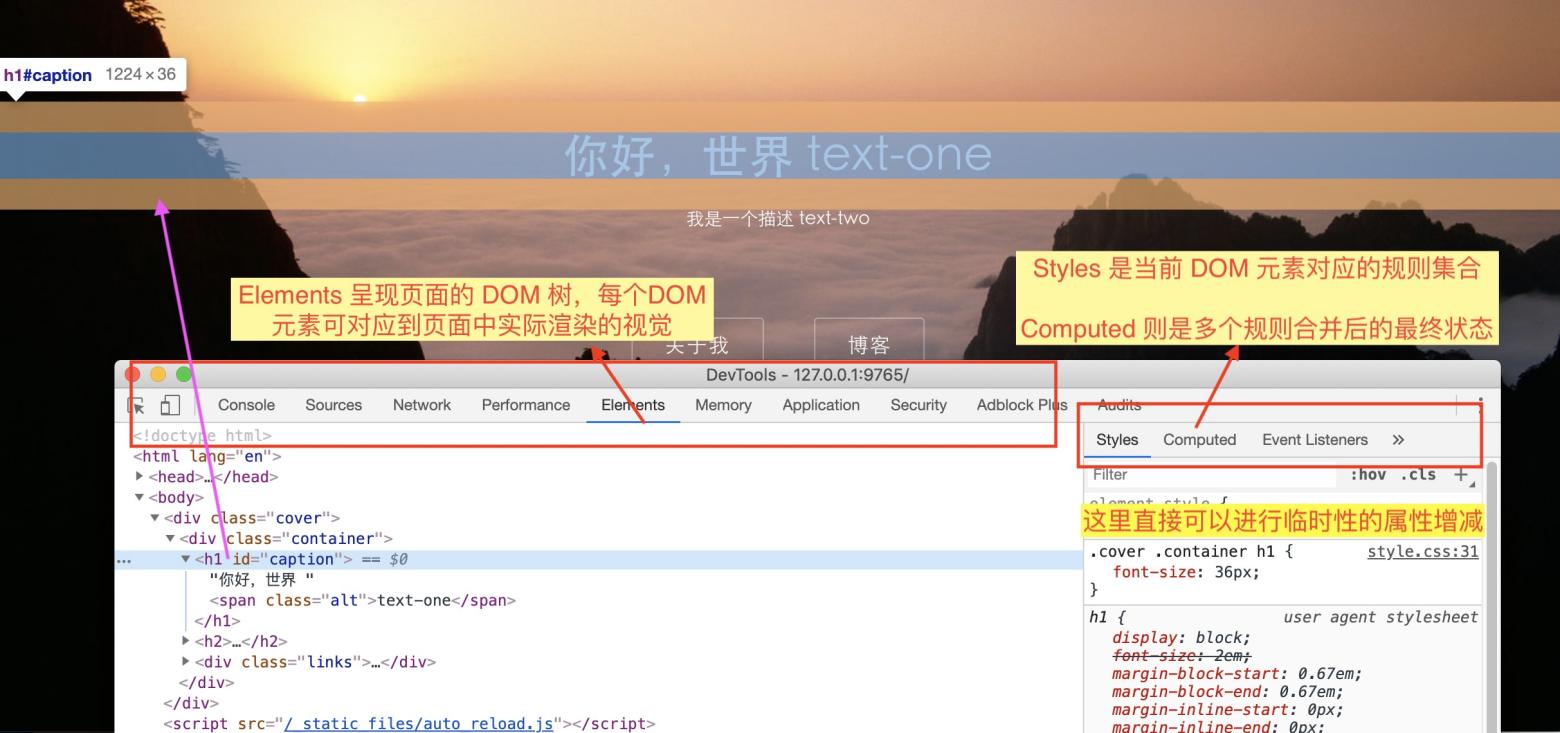
使用 Chrome 浏览器,右键点击页面,在弹出的菜单中找到 Inspect (检查),就会弹出下面的窗口 (DevTool 的右上角有更多命令,比如可以调整窗口的浮动模式)。
其它的,就如下面截图所示,掌握基本的用法即可,后续有需要,相信你自己有能力扩充了解。
DevTool 的一般用途:
- 在 Element 中找到页面对应的 Dom 元素,并查看它当前的样式规则;
- 比对样式规则中,哪些优先级高,哪些优先级低而没有生效;
- 直接临时修改(增加)样式,看效果如何,并最终重新写回正式的 CSS 样式文件中;
- 还有就是在 Console 中直接调用 Javascript,或者对 Javascript 脚本进行 Debug。

可以做哪些 Debug 尝试?
就如上一篇《开始 HTML》中提到,要带着问题去看 index.html;同样,已经知道如何 Debug 了,接下来就是带着问题去尝试。
举一些例子,仅供参考:
- 尝试的页面可以是 FirstWeb 中自带的,也可以是自己喜欢的某个网站的页面
- 可以试着改变某个 Dom 元素的颜色、行高、字体以及大小 (CSS 属性)
- 可以试着改变某个 Dom 元素下某个 CSS 属性,或者增加某个 CSS 属性
- 试试一些常用的 CSS 属性,margin、padding,这些在浏览器的 Debug 界面中试如何呈现的
- 增加、改变、减少某个 Dom 元素的 class 属性,看有什么变化
- Elements 栏中选中一个 Dom 元素,右键点击,能直接修改原始的 HTML 代码片段,可以直接临时调整当前的源码。
- 临时样式的修改,一般是针对当前的 Dom 元素,有没有办法,在 CSS 样式中新增一个
.my_css_class类似 class 的规则呢? - .etc
最后
不强求一下子就学会 HTML+CSS 的 Debug 所有技巧,只要知道 HTML+CSS 是可以进行 Debug 的,并且知道大概如何入手,就可以了。
有用的技能,在后续需被使用的过程中,自然会无师自通。
我在开发一个 App 的时候,因为一个人的精力有限,测试是无法全面的,bug 总是存在的;另外一方面,产品需求上的把控,也无法走一般流程去做细颗粒度的调研。
这个时候,就会采用一种办法,如果取个名字,大抵类似 用户痛点,自己没有发现的 bug,用户会说的;没有满足到位的需求,用户会说的。
学习也是如此,知道一个工具如何使用,剩下的就是细节问题了,痛了就会叫,难了、遇到问题了,就会想办法,想明白了,也就学会了,这是很朴素的道理。
聪明的学习者,知道直接上手就是捷径。上手后的另一条捷径,就是掌握 Debug,它就像一面镜子,让你看见技术学习过程中的各种信息,知己知彼,自学才算不难。