使用 Chrome 进行 Debug
本不该存在的章节
本节内容,原是不该存在的;一个工具拿到手,自己直接尝试着使用,是最好的。
哪怕只使用到主要功能的百分二三十,也好;随着逐渐深入,涉及到的内容,自然会更多。
有时候百分二三十的功能,也足以了;如同我们去学习编程一般,待技艺成时,也会变得谦虚,『所知』与『未知』相比,毕竟九牛一毛,最多也不过那百分之二三十,只是略多了一种别人没有的技术思维。
如果课程刚开始,直接把人一脚往门里踢,『自己尝试着学会』,确实有些残忍。
故本文针对 Chrome 浏览器的 Debug (右键点击网页,选择 Inspect/检查 可达),附了些截图与说明。
概览 (Elements)

Elements 这栏,默认情况下是左侧为 Dom 树,右侧为 样式属性。
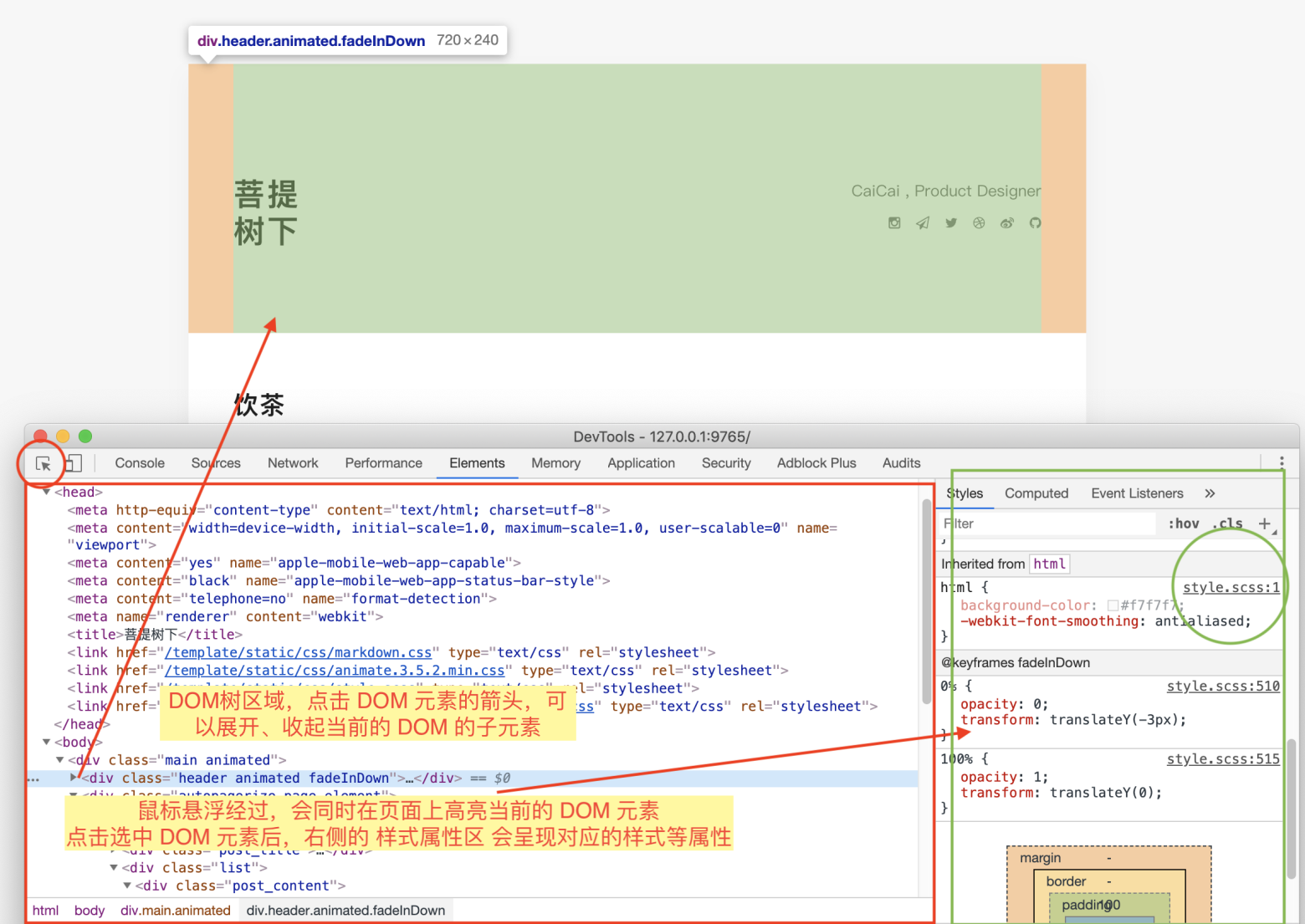
Dom 树上的元素,点击左侧的小箭头 可以展开、收起内部的子元素,如果只是鼠标悬浮,每个 Dom 元素会对应到页面上的最终视觉。如果鼠标点击,则是选中当前的 Dom 元素,右侧的 样式属性区 内容会对应发生变化。
在 样式属性区 中,可以看到当前元素的各个样式规则,最终表现的视觉,是这么多规则合并在一起的结果,如果有优先级的冲突,在样式属性区 某个属性会显示为删除线。
Styles 是页面内所有样式的规则集合,Computed 是最终计算后的结果,可以理解为这么多规则合并了的结果。
Styles 中的顶部还有个默认的 element.style,是指当前 DOM 元素上 style 的属性,它的优先级默认是最高的,可以在 Debug 窗口内直接进行修改(效果是临时的,页面刷新后失效);除了 element.style 之外,其它 CSS 对应的规则也可以直接修改。
我们注意截图中的 小绿圈,它表示当前规则位于具体哪个 CSS 文件内,点击之后会跳转到对应的 Sources 内对应文件的源码中。(这其实是重要的一个小技巧!)
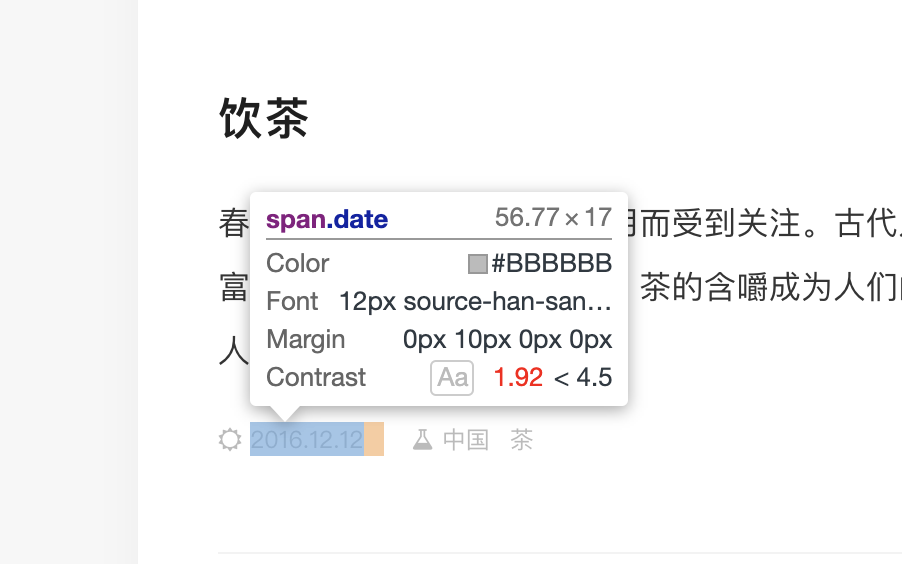
除了在 Dom 树通过鼠标悬浮的操作去探测代码中的 Dom 与实际视觉的关联,我们注意图中的 小红圈,点击它,可以切换元素探测的模式 (一般来说并不大用到),它被激活后,可以直接在页面上点击,然后看到对应 DOM 元素的一些属性,同时 Dom 树 内也会自动聚焦到对应的元素,如下图所示:

上面截图中有一个小细节,是 Contrast (对比),如果它的值比较小,说明这个颜色在屏幕中显示不够醒目的;很多年前,LED 屏显示器都不太普及的时候,Contrast 的概念非常重要,比如截图中这个颜色 #BBBBBB 在糟糕的显示器上,基本上就不可见了。现在来说,倒不算什么很重要的事情,自己注意下就好了;当然,如果面向特定对象开发,比如最终用户(客户)要在糟糕的显示器上浏览,那么自然也是重要的……
修改 Elements
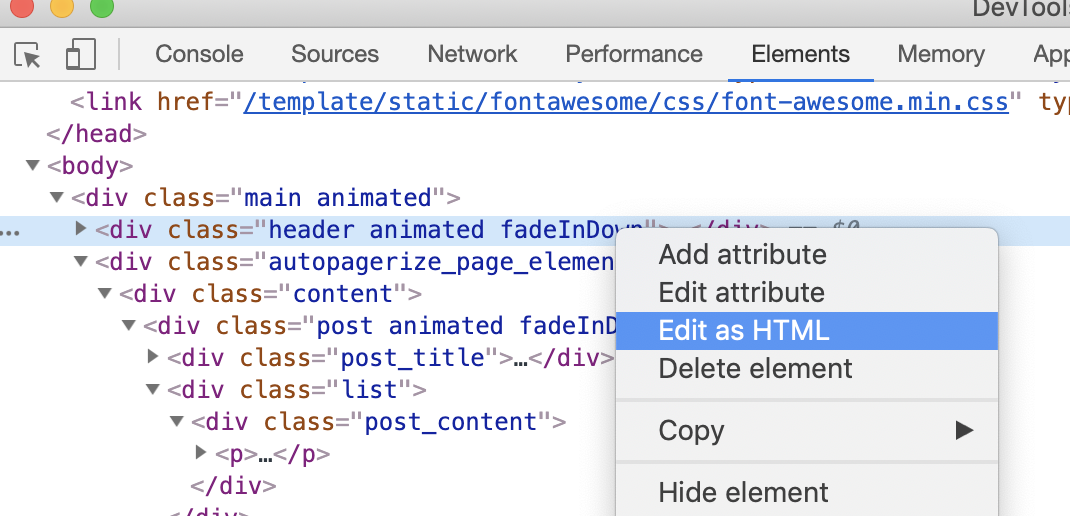
上文中,我们说到 样式属性区 可以对样式进行直接的修改,同样,在 DOM 树 内,我们也可以直接对 HTML 的源码进行修改,如下图所示
有些时候,需要临时调整 HTML 源代码,以获得最终的视觉效果,在 DOM 树 中直接操作是最快捷的。
还有比如未知原因导致页面出现滚动条,可能需要逐个 DOM 元素去排查,这时,直接在 DOM 树 中删除 (快捷键为 Delete 键) 一个(范围)大一点的 DOM 元素,看是否解决问题了,如果没有,就撤销删除 (Command+Z),然后再删除另外一个潜在的怀疑对象,并逐步缩小范围,直到找到可疑的 DOM 元素为止。
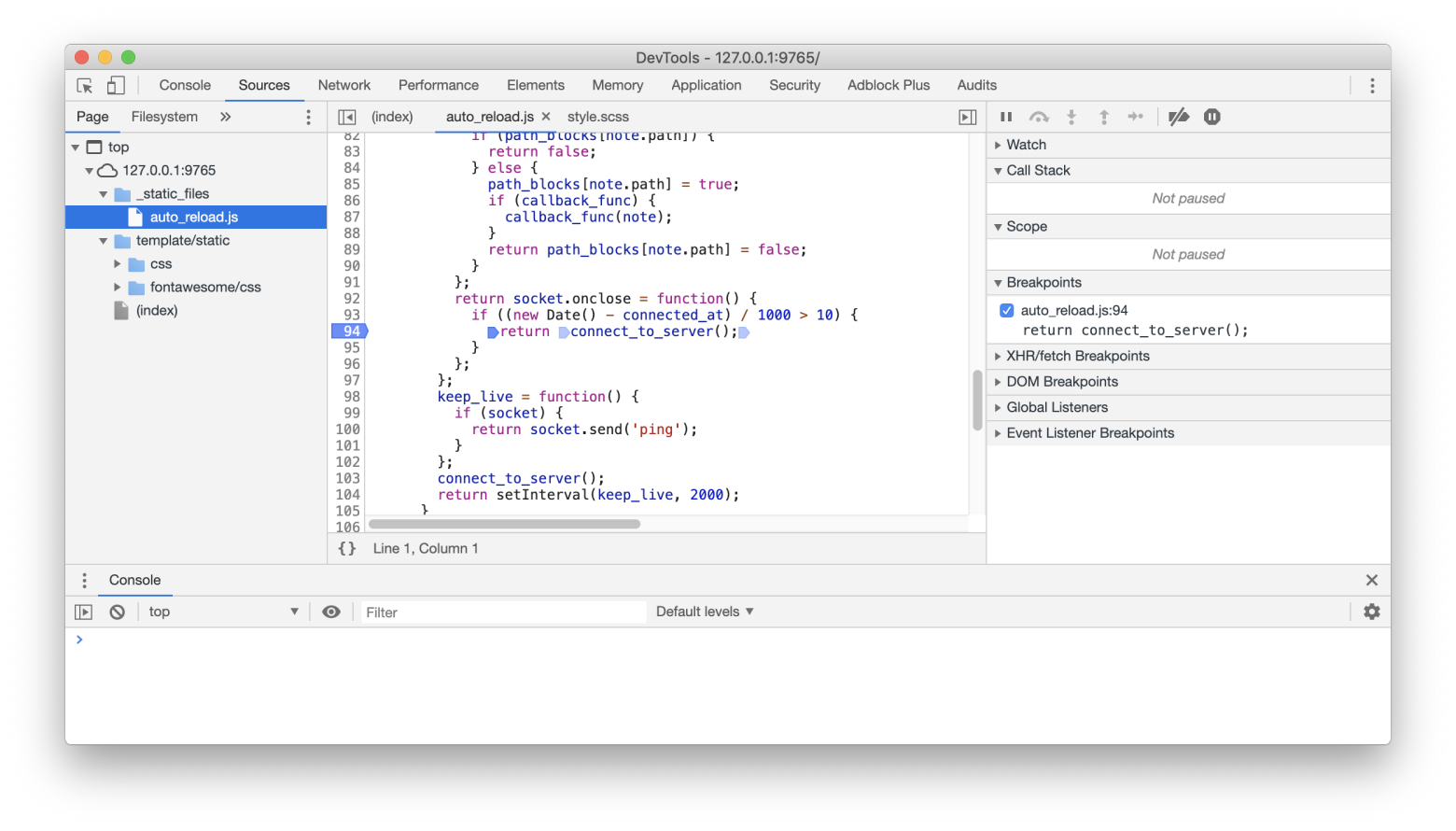
Sources

Sources 是指各种页面资源,主要包括 CSS 与 JS (Javascript) 文件。一般情况下,CSS 文件在这里只是 能看到源码 的效果,而对 JS 文件来说,则特别重要,因为它可以给 JS 文件加 断点 进行 Debug。
断点 的意思是程序运行到这里了,停下来,容我们看看当下内部有什么变量,出了什么状况,还可以在当前断点截断的状态下,直接再输入一些代码进行执行去确认效果。而 CSS 不属于 程序 的范畴,所以,它没有 断点 的概念。
如果将 HTML、CSS 算作编程语言,确实比较勉强,而 Javascript 则是正统的脚本语言,在进行 Debug 的时候要和 断点 相互配合。只有不方便添加 断点 的时候,才会直接打印(显示) 一些变量以供参考。
Console
这里就不具体介绍了,简单来说,就是执行 Javascript 用的。
如果对于本课程的内容,打算是了解个大概,或者未来不太想碰 Javascript 的,Console 将会很少用到;反之,Console 则是一个必备的功能。
有些网站,也喜欢往 Console 里打印(显示)一些内容,比如进行招聘,留一个收简历的邮箱地址。毕竟不是普通用户能看到的,即使是百度,你也可以试试,看它在 Console 里打印了什么。
Network
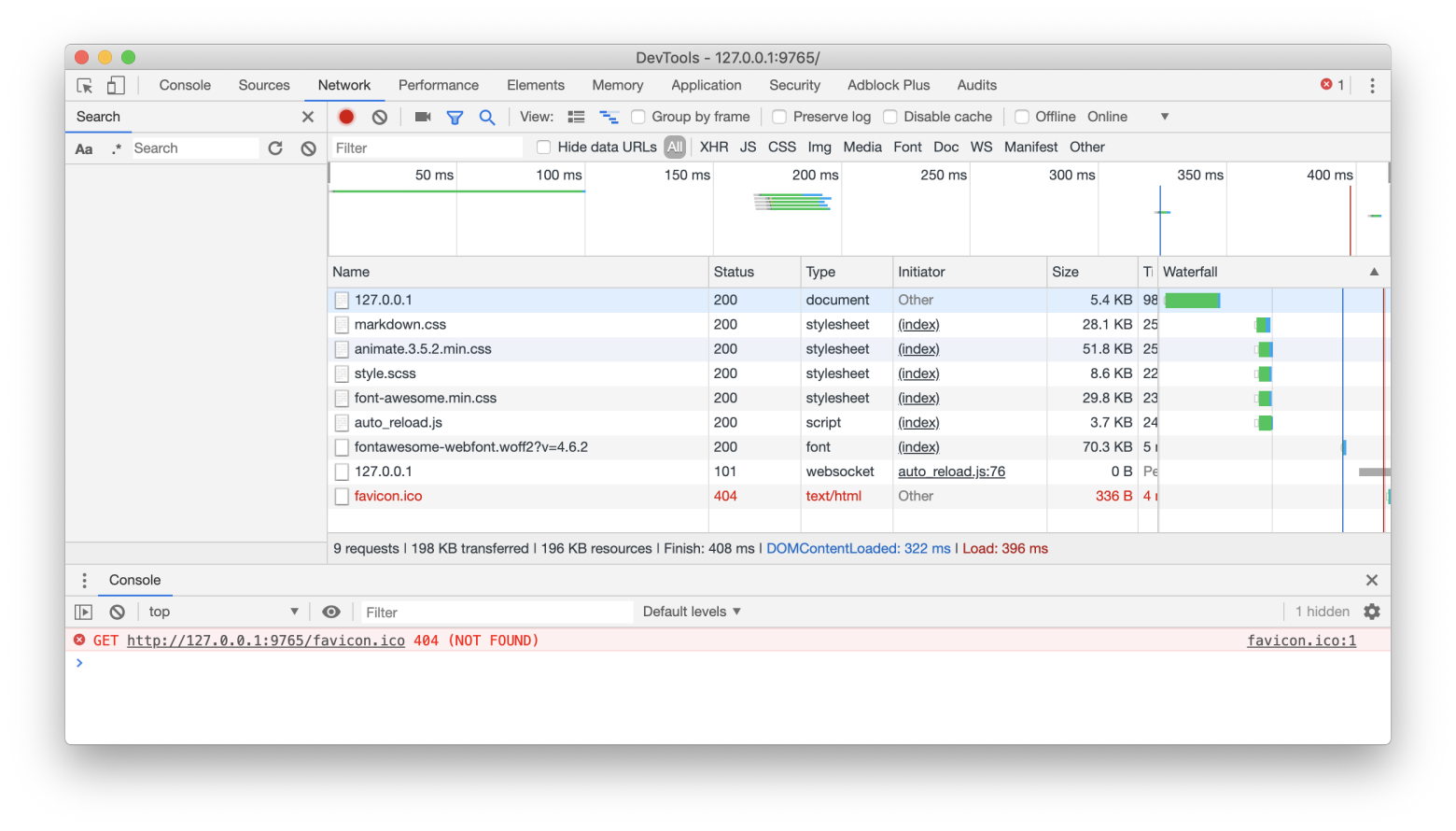
Network 也是非常重要的一部分,它记录了当前页面涉及到的各种请求 (Request)。一个页面除了 HTML 本身之外,还有其它前端资源。
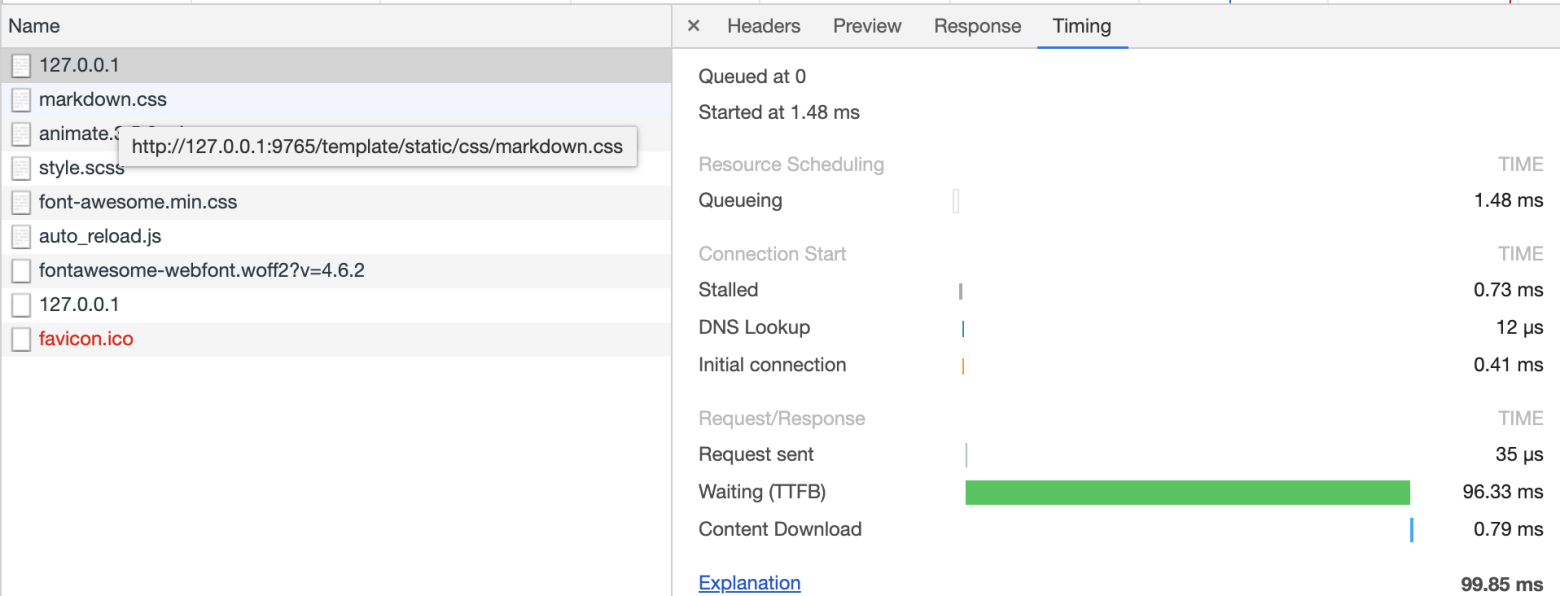
点击一个请求,会是新的界面模式,我们先看 Timing 这一栏,它记录的是当前请求的时间消耗,一般情况我们不会用到这里,但是在进一步追踪速度问题 (除了客户端浏览器之外跟服务器端也有很大关系) 的时候,它就很有用了,截图如下:
Request/Response (Network)
同样是 Network 的界面,但除了 Timing 之外,还有 Headers、Preview、Response 三栏。最重要的是 Headers,它可以让我们对当前的 Requet/Response 的状态更清楚。
General
Request URL: 当前请求的 URL
Request Method: 一般是 GET 或 POST
Status Code: HTTP 的状态码,200 OK 表示正常,404 表示无法找到 .etc
Remote Address: 远端(也就是服务器)的 IP,截图里的是一个本地的测试页面,正式网站,一般是 <IP>:80 或 <IP>:443, :80 是 HTTP 的 80 端口,而 :443 是 HTTPS 的 443 端口。
注: 有时候一个域名解析是否生效了,即使你在命令窗口 ping 的时候确定生效的,而浏览器里的 Remote Address 可能仍然是旧的记录,所以,Remote Address 也是可以用来判断,当前的 DNS 解析的缓存是否还在起作用;如果不是缓存的原因,那就是 DNS 设置错误了。
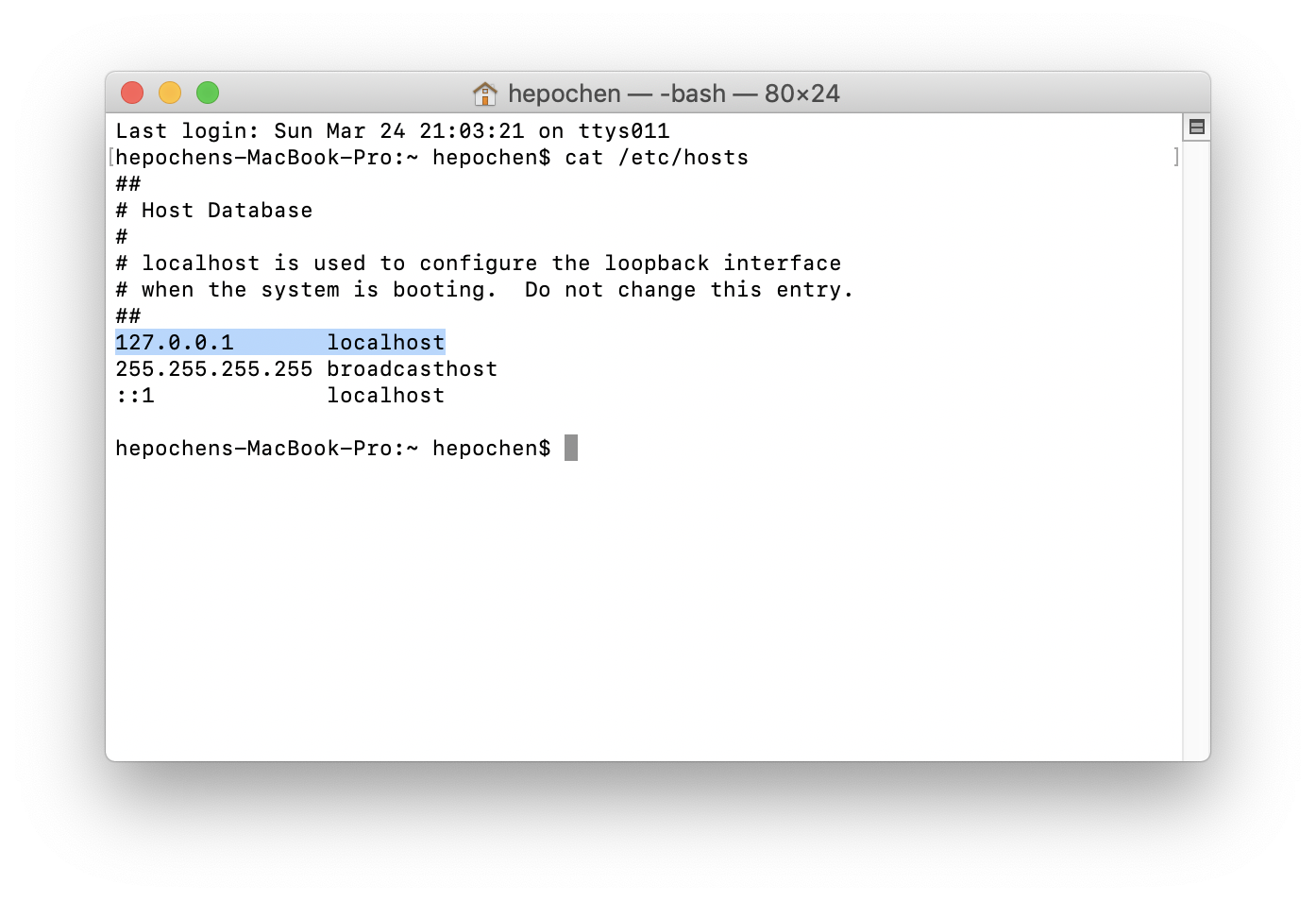
截图中显示的 Remote Address 是 127.0.0.1:9765,其中127.0.0.1特指本地的 IP,也叫 localhost。而 localhost 和 127.0.0.1 的(默认)关联是通过 /etc/hosts 来实现的,我们在命令行窗口中执行 cat /etc/hosts,就能看到这个映射关系:

Response Headers
Resposne 是服务器端返回数据给浏览器,除了 Content-Length、Content-Type 必要的两字段,其它其实都可以在服务器端返回的时候,另行额外地赋予。
服务器端如何向客户端设定 Cookie 呢?也是通过 Response Henaders 实现的。
Request Headers
Request 是 浏览器端向服务器发送请求信息 的意思,大白话可简化为: 打开网页。
这里的一些属性,对服务器端处理缓存相关的逻辑很有帮助;另外当前页面内的 Cookie 也是在客户端(浏览器)发出请求的时候,直接压到 Request Headers 往服务器端传送。
有时人们为了节省 Request Headers 的大小,会对应一些的办法,比如静态的前端资源在另一个域名下,就不用处理 Cookie 了,可以节省 Cookie 在每次 Request 时候造成的带宽浪费。
而实际上呢,确保不要滥用 Cookie 就好了,没有必要优化到每个细节,看似没错,但终归也需要消耗工作时间,却收益不高,毕竟就那么一丁点的数据传输量。