理解 CSS 中的颜色
CSS 样式中的颜色
一、直接的名称
一些常见的颜色,比如 black、white、red、blue、green、yellow .etc ,可以直接使用。
black、#000、#00000、rgb(0,0,0) 是一样的;
white、#fff、#ffffff、rgb(255,255,255) 是一样的;
red、#ff0000、rgb(255,0,0) 是一样的;
.etc
注意: 有一个特殊的颜色值,叫 transparent,就是透明色的意思,有颜色但是看不到。在一些场合,它是非常有用的。
二、rgb(r, g, b)
rgb 顾名思义就是 red、green、blue,也就是 三原色,由这三种颜色混出各种其它的颜色。
rgb 每一项的取值在 0~255 之间。
三、十六进制 RGB
整数 255 的十六进制是 ff, 0 的十六进制补全两位后是 00,那么 rgb(255, 0, 0) 转为十六进制是 ff0000,在 CSS 中,hex (十六进制) 形式的色彩值要增加 #,所以 #ff0000 才是正确的色彩值。
四、rgba(r, g, b, a)
其中 a 是 Alpha 透明度的意思, 取值 0~1 之间;这里的 r、g、b 仍然是 red、green、blue,取值 0~255 之间。
或许 a 的含义翻译为 不透明 会更确切些,但一般实际交流中,不论 不透明度还是透明度都是指同一件事清。
配色方案
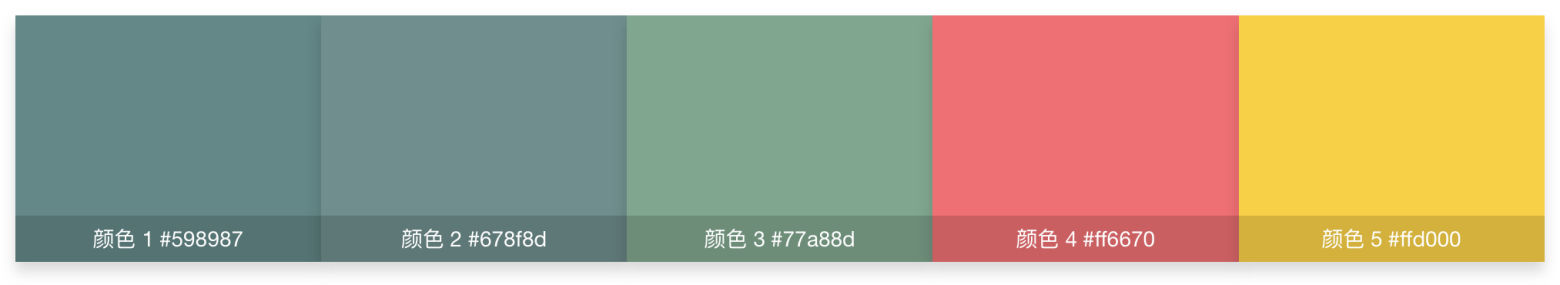
在 ImageBox 中,选中每一张图片,右上角都有当前图片的色彩概况分析。
配色方案 形似,实际情况也有表现为如下图的 (或者只是一张表格):
我们把 配色方案 当做一个泛指而非专有名词,会更加准确。
因为它在不同场景下,表现形式是不一样的,甚至表现形式其本身也是不重要的。
我们要明确一点,如果作为视觉设计师,未在草稿中或者成稿后提供一个配色方案,是不专业的,也能从侧面说明,这个设计师的设计大概率是不稳定、不持续的。
但是作为一名 HTML+CSS 的技工时,我们需要 配色方案 吗?
这值得商榷的:
- 如果是团队合作,即使上游的视觉设计未提供配色方案,我们也要自己出一份主色、常用色的表格;以防这些配色发生变化时,只要全局修改几个变量而不是大幅的代码调整。
- 如果是个人产品,配色方案 是天然存在的,它告诉我们不要滥用色值,比如有了
#333333,那么几乎临近的#333334、#333335就不应该出现,冗余得过分了。 - 有时我们采用的配色是风格一致的,都比较简洁,配色方案其实已然在胸间,也就不过于拘泥了,局部地方该灵活就灵活、需要冗余就冗余。
- 如果此时我们还有个角色,是团队内的 Leader,假设团队当前处于 攻势,有些细节上的方案(比如配色) 不用拘泥于流程;但如果处于 守势,愈严谨会愈稳健。
- .etc
凡事多需因势利导,有些方案在别人实践中,或许很有价值;甚至『别人』在一些分享的过程中,过于美化这些解决方案,美化成云中阁楼就没有可实践性。
是 硬核 还是 绣花枕 本就难以分辨,那便不去分辨,起步的时候,就不要去追求什么 配色方案 了。
不追求的前提,也要相信某些配色的存在是可以启发你的,比如对一张图片进行分析获得一两个主色调,然后自己随意衍生几个相近色,或许就是一个可用的配色方案。
注意: 本段并没有多少营养价值,不过是课程中反复出现的一种态势,便是对 矛盾的平衡。大抵是你选择 A 是可以的,选择 B 也是可以的,或许未来再改变主意,也是可以的。思考过的选择,都是很好的。我们所提供的,不过是或许能触发思考的一些旁枝末节而已。
获得一个随机的颜色
在 『一页简历』中,进度条、色块等都是由比较深的颜色作为背景色,并且其文字颜色为白色,这是一种常见的(视觉)处理方式。
问题来了,怎么选择这些合适的 深色 出来呢?
本课程里,这些颜色是随机生成的,接下来,会以 Python 的代码呈现出来,你也可以直接拿来用,或者仅作为参考,可以对颜色模型有多一点的了解。
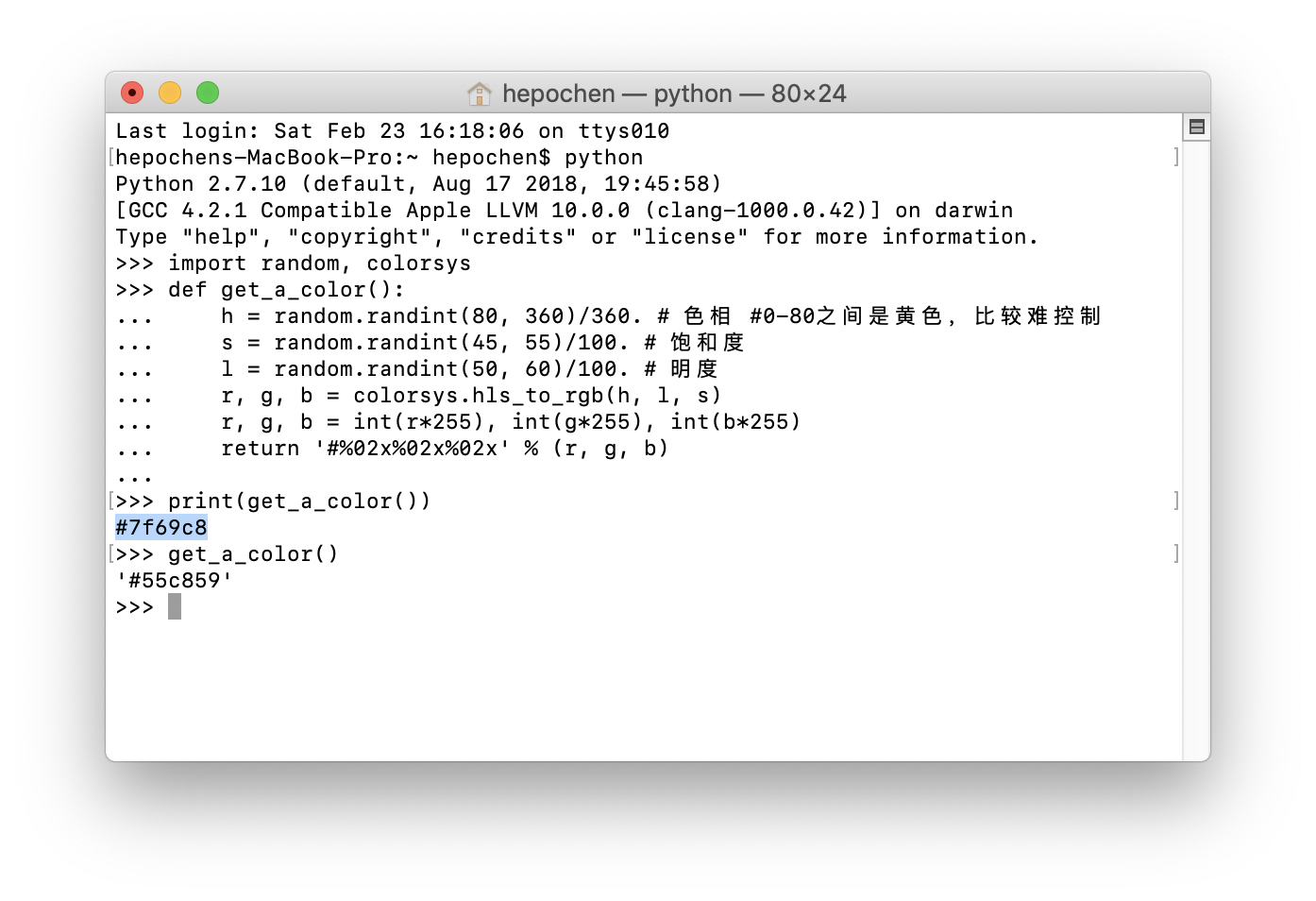
打开 终端 (Terminal.app),先输入 python,回车键。
然后复制下面的代码
import random, colorsys
def get_a_color():
h = random.randint(80, 360)/360. # 色相 #0-80之间是偏黄色,比较难控制
s = random.randint(45, 55)/100. # 饱和度
l = random.randint(50, 60)/100. # 明度
r, g, b = colorsys.hls_to_rgb(h, l, s)
r, g, b = int(r*255), int(g*255), int(b*255)
return '#%02x%02x%02x' % (r, g, b)
print(get_a_color())
大抵的截图如下:
注意: 不同于 HTML+CSS,Python 是更复杂,或者说是真正意义上的编程语言;从某种角度来看,Python 与 Javascript 倒有不少相似的地方。本课程就不特别深入介绍了。
了解更多
在上个段落『获得一个随机的颜色』中,虽然用了 Python 的脚本,但我们应该能发现,里面取随机色的逻辑,并非 RGB 三原色的混合,而是 色相、饱和度、明度。
这是什么东西呢?跟 RGB 不一样吗?
RGB 是一种 颜色模型,如果使用另外一种 色相、饱和度、明度 的模型,则方便获得相对平滑的随机色调。
具体的,如果有时间的话,在搜索引擎上搜索 颜色模型,大概了解下就好。
当这个知识索引到脑海中,不求甚解即可,真有一天需要用到的时候,知道再找到这条线索就可以了。
呃,什么时候会用到?
在一般的 HTML+CSS 中,使用 RGB 之外的颜色模型是比较少见的。但比如说要对图片进行色彩相关聚簇算法的时候, RGB 这个模型就完全不适用了,当然这个时候也超出了 HTML+CSS 的技术范畴,需要其它高阶的脚本语言或者 C 语言了。
未来真有需要在深挖 色彩 相关的逻辑,你都会找到办法的;而在 CSS 中,色彩不过是基本的技术知识而已,能用就好。